2分钟带你了解Sketch的基础功能
介绍
Sketch是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,同样添加了一些基本的位图工具,比如模糊和色彩校正。
开发者们尽量让 Sketch容易理解并上手简单,有经验的设计师花上几个小时便能将自己的设计技巧在 Sketch中自如运用。对于绝大多数的数字产品设计,Sketch都能替代AdobePhotoshop,Illustrator和 Fireworks。
为什么选择 Sketch
Sketch是为图标设计和界面设计而生的。它是一个有着出色 UI的一站式应用,所有你需要的工具都触手可及。在 Sketch中,画布将是无限大小的,每个图层都支持多种填充模式;我们有最棒的文字渲染和文本式样,还有一些你一定会爱上的文件导出工具。
必要的话,你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。
但是 Sketch并不是一个位图编辑应用。也就是说如果你想修正一张照片或者用笔刷来画画,那么这不是你要找的应用。

Sketch的界面设计非常简洁,最顶端的是工具箱,包含了最重要的操作。你可以用右侧的属性面板来调整被选中图层的内容,左侧的是文件中的所有图层,中间当然就是你正在创作的画布。
Sketch里没有浮动面板,右侧的属性面板将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
菜单栏

上方的菜单是Sketch的核心,非常多的操作。
工具栏

不同于其他绘图应用,Sketch把常用工具放在顶端的工具栏,而不是垂直排列的工具箱,但如果需要,你可以通过右击工具栏,进入“定制工具栏…” (Customize toolbar…) 来添加工具和快捷键。
页面
可以有多个。

图层

画布+画板
Sketch 的画布尺寸是无限的。
画板是创作区域,也是我们预览的地方。

检查器
位于右侧栏,对应图层的各种属性。

导出
导出,你可以在这将你的作品导出为一个或多个位图或者矢量文件。

Sketch的布局相信大家都有了基本的印象,我们下面来看看Sketch是如何新建文件的。
1、双击Sketch图标会弹出欢迎界面,我们点击“OK”以新建一个Sketch文件。
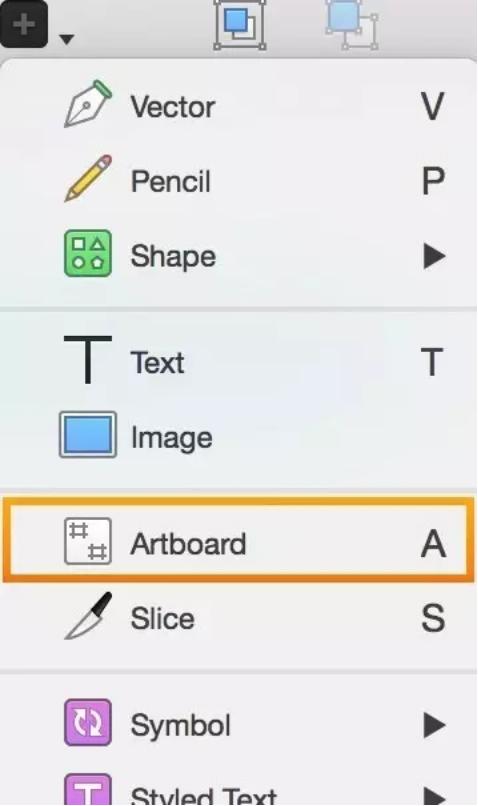
2、点击Insert,选择Artboard画板,弹出右侧对话框。

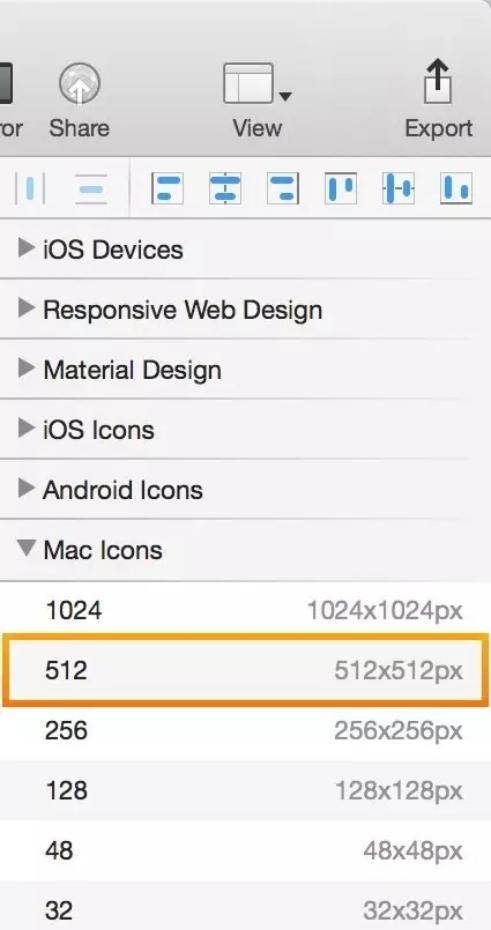
3、选择Mac Icons添加512x512px尺寸的画板。


在新建文件后我们必须保存Sketch的原始文件,方便我们下次继续编辑,同时也需要导出图层或是切片的文件,以便预览或是给工程师使用。
保存文件
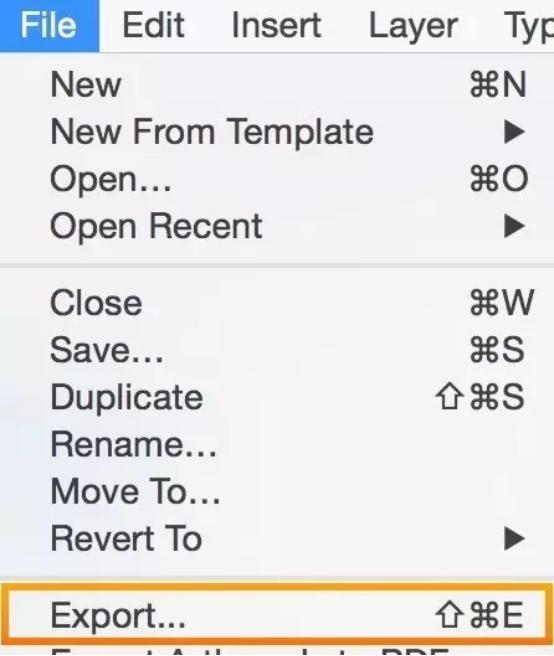
1、选择“File”点击“Save”。
2、出现弹窗,给文件命名,选择保存的路径,点击Save,进行保存。
输出格式
1、选择“File”点击“Export”;或者右侧栏下方的“Export”,选择所要输出的文件格式,进行文件的输出。

Sketch支持导出的文件格式:
・JPG:照片文件所常用的格式,但并不支持透明度。
・PNG:如果你画的内容中有透明的像素,这将是最好的选择。
・TIFF:支持透明度,但这种格式的文件会更大。
・PDFor EPS: 保存矢量对象,目前基本支持。
・SVG:能很好的保留图形和文本的导出,但是并不支持阴影使用这种 格式主要可以让该文件在其他应用中导入。
Sketch不支持导出的文件格式:
・PSD:Photoshop 文件是封闭且不支持导出的,如果你有Adobe CC 的套件,那么你可以将PS文件导出为 .PDF,并导入Illustrator。
・AI:Sketch目前不支持.AI文件,但是Illustrator可以打开从 Sketch 里导出的 .PDF 或 .SVG 文件。
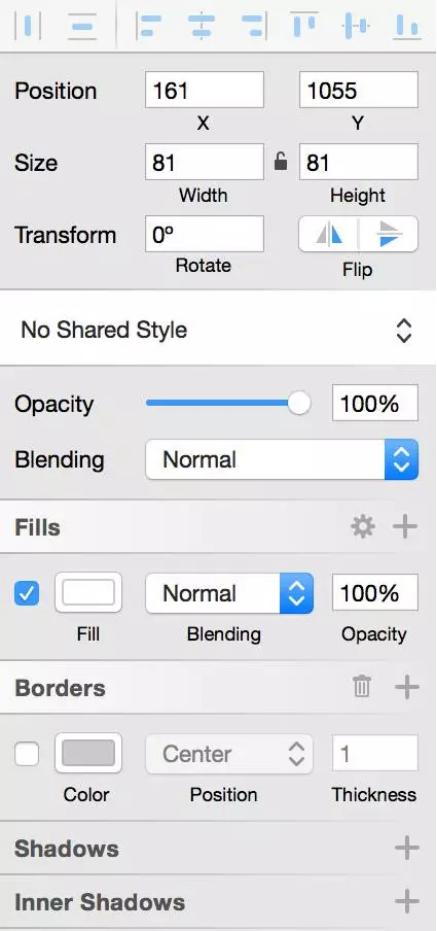
Sketch右侧的检查器能让你对正在编辑的图层——有时是正在使用的工具——进行参数调整。当你选中一个图层时,你会发现检查器被划分为几个区域。
对齐属性
通用属性
图层形状对应的位置、大小、旋转、翻转等。

透明度

混合模式

填充

描边

外阴影、内阴影
外阴影、内阴影可以叠加,如下图:

高斯模糊

共享式样
你可以先制作一个图形,然后给它设置想要的式样(如图A)。然后选中Create New Shared Style中把刚才的式样做成一个共享式样,给它命名为No1(命名随意)。
然后再制作一个图形(如图B),点选No1,这个形状也会运用刚才的式样。
也可以在现有的式样中更换。在共享图层中任一个做修改,其他的都会立即做出相应的改变。


