如何让Sketch效率实现飞跃般的提升?
用Sketch做界面设计也有些年头了,一开始无情的工具人全程手动加复制粘贴,至于速度么,全看手速了。后来学会了一些偷懒的技巧,才真正开始工业化生产页面,其中一项就是Sketch自带的 Symbol 功能,不过我翻了翻,好像也没有专门介绍的,今天就总结一下我使用Symbol的一些经验分享给胖友们。
封装
1. 封装
Symbol类似于PS的智能对象,可以实现全局样式的修改,提高作图和改图速度也就在于这点,我就不做过多介绍了。那怎么能用好Symbol,构建好高效且灵活的Symbol就是门学问了。
封装即创建Symbol的操作不多做介绍,右键下拉菜单和工具栏里都可以实现,需要注意的是,封装时候默认讲选中的内容以最大边界为准重新建立画板,会发送到「控件」页面。

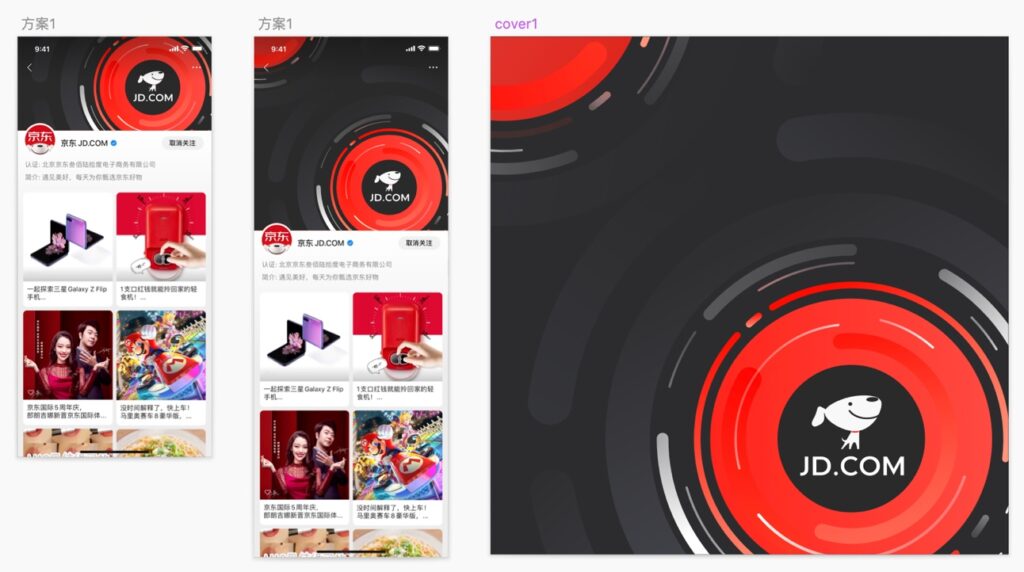
而如果选中画板创建Symbol,则会在当前页面直接生成,不会发送到控件页面。这种情况应用较少,通常我个人在调整运营图的时候会使用,在当前页面同时预览一个运营图在各个尺寸设备下,或者不同状态下的展示情况。

2. 命名和分组
这个命名并不是给大家讲什么命名规则,完全可以按照自己的习惯来起名字,也不限制于中文或英文,这里要介绍一下Symbol命名的分组方法。
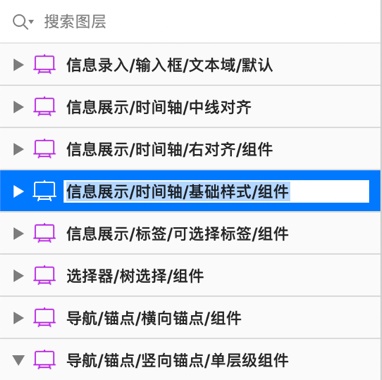
我们看其他Symbol库里面有目录结构,这个目录让我们使用起来非常方便,那又是怎么分类的呢?

很简单,在创建Symbol的时候把名字起好就OK啦,命名时用 「/」 把层级划分开,就可以实现Symbol的目录结构构建。当然也可以修改,进入控件页面修改画板名称就可以了。

3. 神奇缩放(尺寸/位置)
封装Symbol的时候通常会建立组,神奇缩放对于Symbol缩放/变形时,里面各个元素的相对位置变化起着关键作用。否则一缩放,里面的内容可能就会变形跑偏。下面介绍几种实际构建中常用缩放方式。
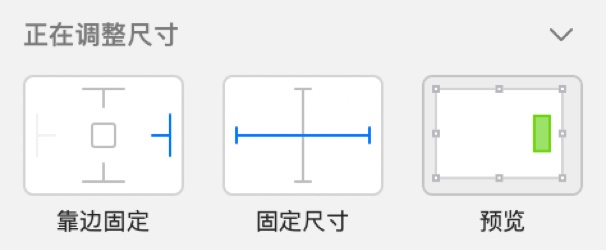
靠左(右)边固定
页面或组件伸缩时需要其中元素靠左边距离固定,要配合横向或横向&纵向固定尺寸来使用。这样就可以实现中间内容宽度随页面拉伸(一般不涉及高度变化),左侧内容固定不变,靠右固定同理。这个在我们做响应式布局的时候比较常用,比如标题栏的伸缩,可以做到标题文字和关闭按钮分别居两端固定,宽度随内容调整。

靠两边固定
针对沿4个角相对位置固定,横纵均会拉伸的情况,常见不同尺寸设备适配调整的输出。

根据情况选择其中相邻两个边靠边固定,然后同时固定横向和纵向尺寸,即可实现。
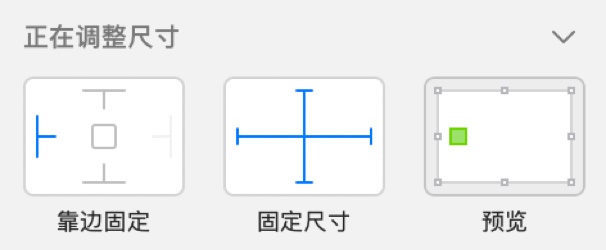
靠四边固定
页面或组件伸缩时需要内容的边距固定,锁定4个边即可完成。

嵌套及修改
1. 嵌套
嵌套好理解,就是老千层饼了,一层一层封装Symbol就可以实现嵌套。学问在什么时候用嵌套,如何嵌套,为什么要搞嵌套呢?
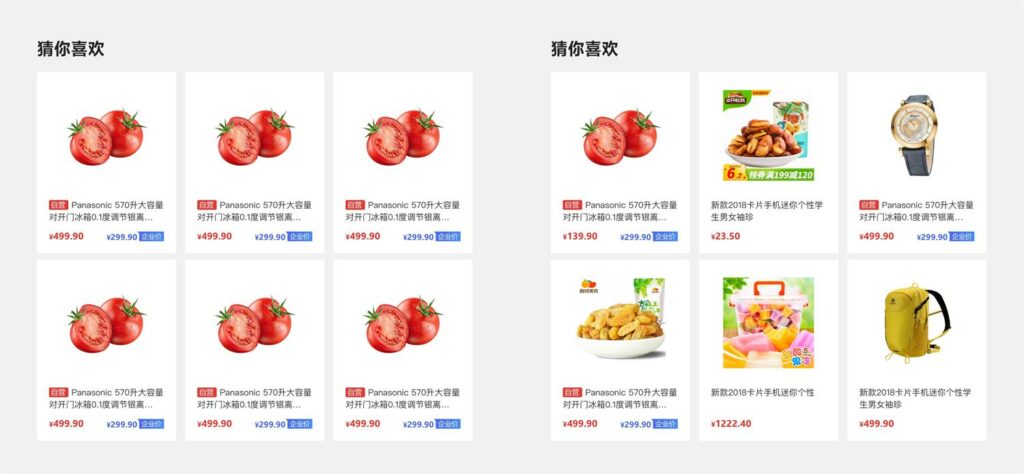
建立Symbol是为了方便批量复制和修改,那嵌套Symbol则是为了展示多种可能出现的情况,尽量真实的模拟上线效果,为设计上下游同事提供更多相关信息。下展示了同一页面利用Symbol呈现复杂情况的优势。
2. 内容替换(Data)
那想要实现上面的效果需要如何操作呢?
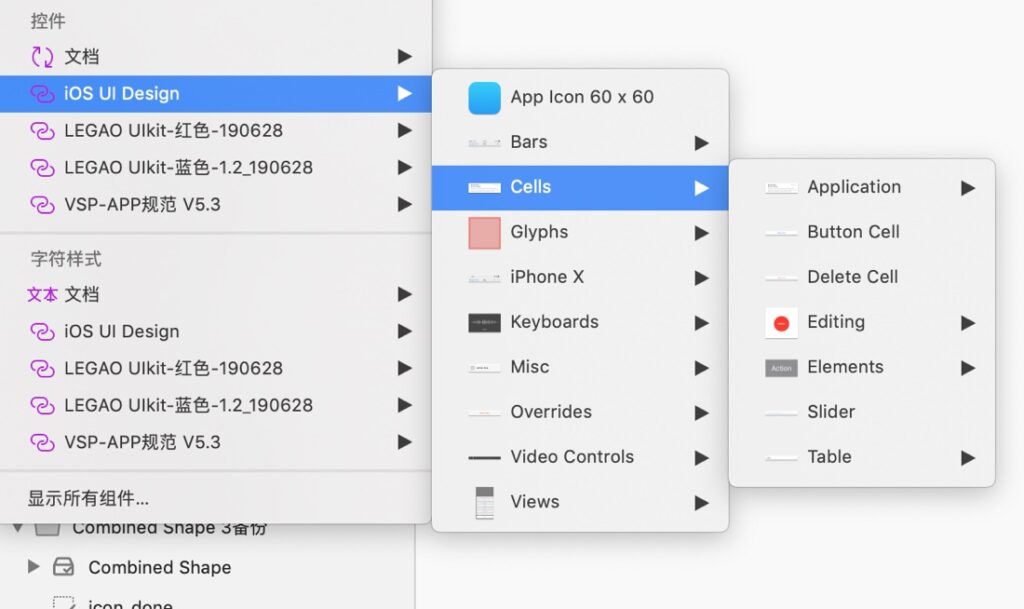
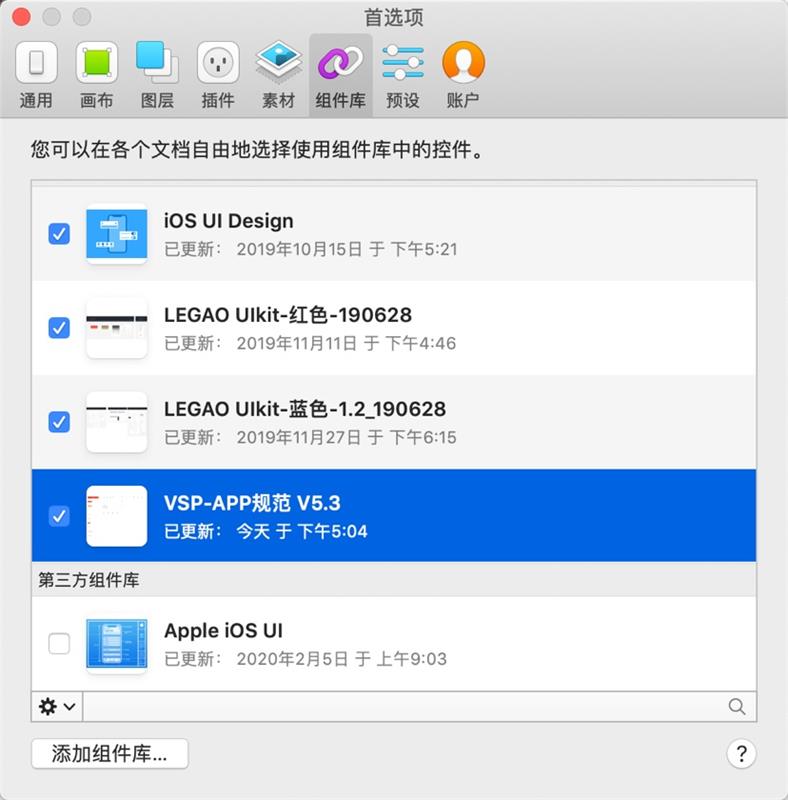
我们需要找到素材库,sketch默认有一些素材库,也可以网上链接一些图库资源作为素材库。当然大多数情况是满足不了我们日常项目的,针对项目情况可以自己建立素材库(就是建个文件夹,扔一堆图片进去)。

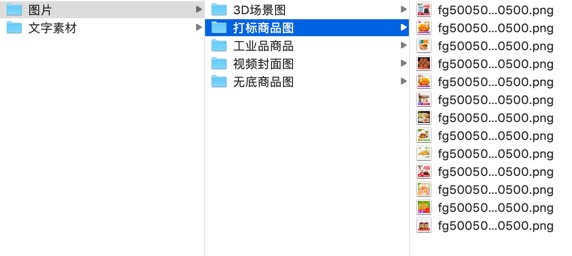
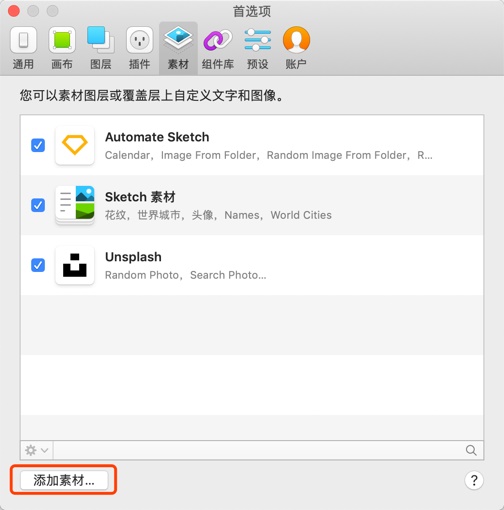
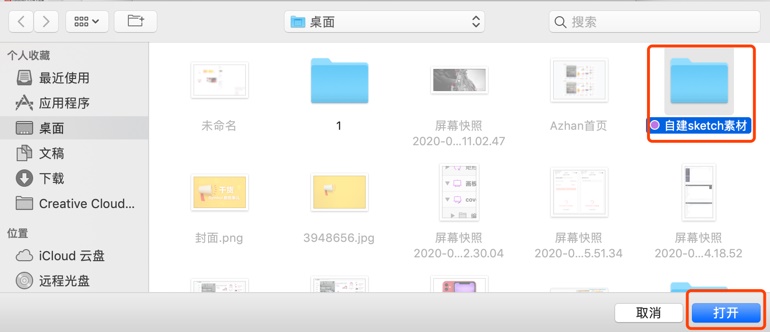
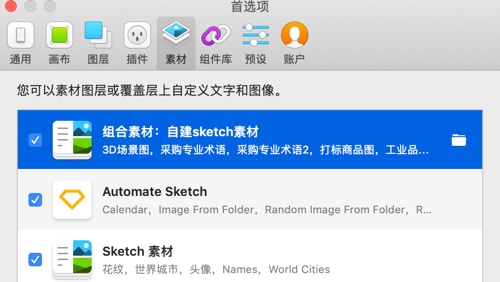
打开sketch首选项,选择素材,添加素材库,把之前的设置好的图片文件夹导入进去,就能看见自己配置的素材库了。



为了方便调用,建议直接导入最高层级的文件夹,这样所有子文件夹的内容也会以目录的形式一并导入。
图片替换
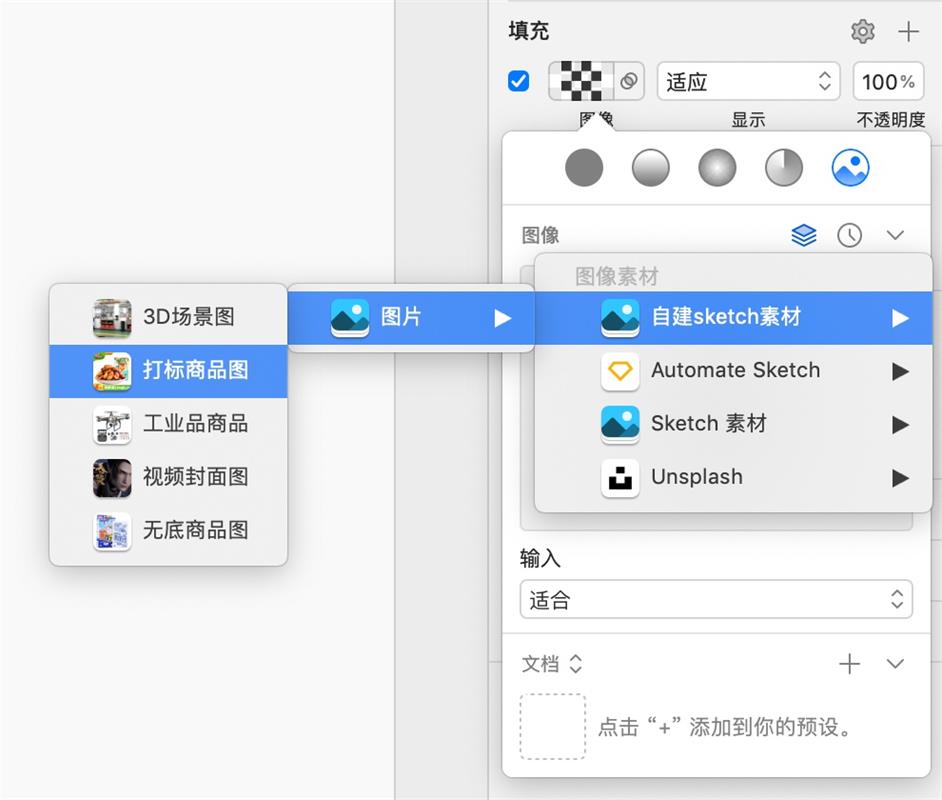
我们要在Symbol里需要替换图片处新建图片的显示区域(一个矩形),然后填充设定为图片。注意图源尺寸是否规整,下面的「输入」尺寸需要对应选择,不规则尺寸一般选择「适应」。完成这一步就完成了准备工作,后面我们就可以批量生产我们的组件了。

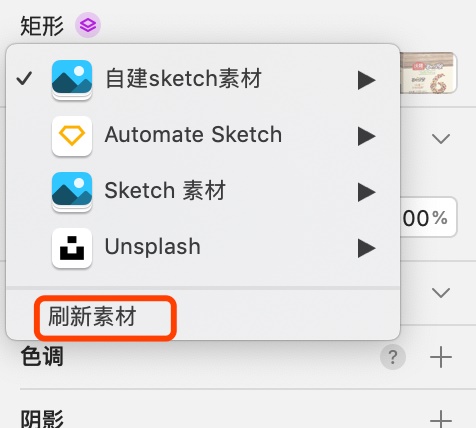
然后需要进行差异化修改,点过填充框内的图标是紫色时,我们可以批量选中需要改变内容的Symbol,点击刷新素材,会随机往里填充不同的图片,就形成了多样化的图片卡片。

文本替换
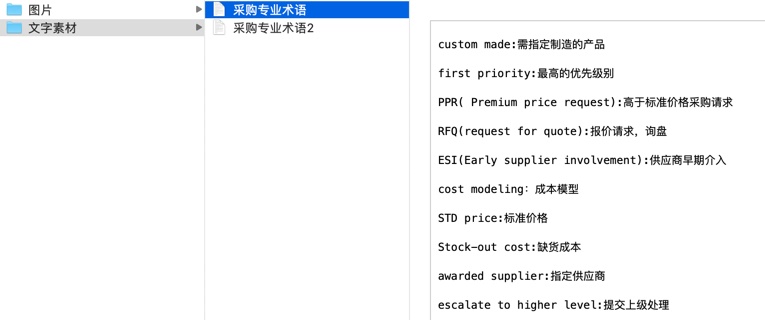
文本建立和替换与图片原理相同,只不过需要构建的是一个文本文档,每条文本回车换行。在Symbol里即可替换文本框内容,这里再不赘述了。

3. 建立和替换样式
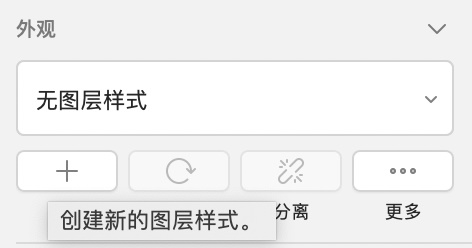
建立样式
样式建立方便我们替换按钮等组件的状态变化,样式替换可以理解为一种成本较小的Symbol替换。常用于按钮,标签的状态切换,这种情况下我们不需要建立多状态Symbol来进行切换,用样式来做更方便快速。一般是基于填充色、描边色、描边粗细以及阴影这几种属性变化的情况来使用,尤其是多个属性同时变化的情况,样式替换的便捷性就尤为明显。

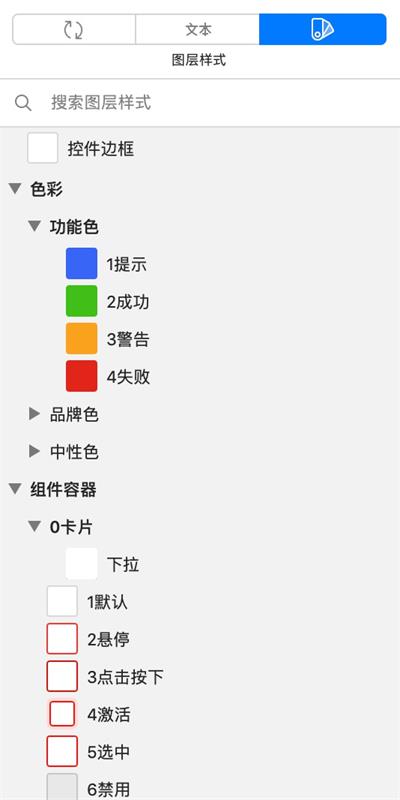
属性和分类
样式主要分为图形样式和文本样式,图形样式主要属性如上所述:填充、描边、描边粗细以及阴影;文本样式主要属性:颜色,字体,字号。文本颜色替换常和按钮标签等元件的状态配合使用,常见于按钮反色,或者可用状态切换。
字号字体的变化可能会影响栅格布局,所以界面设计一般不涉及。

命名和管理
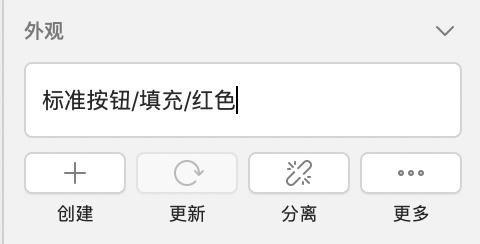
命名规则和 Symbol 一样,用「/」划分开即可区分层级关系。

管理可以通过直接修改属性然后更新完成,也可以在样式列表里进行增加、删除、分组和更新等操作。

切图与管理
1. 切图
每一个封装好的Symbol其实都是一个单独的画板,那切图我们就可以通过给画板制作导出项的功能来做到「无痕」切图,也方便控制切图的尺寸,对于不规则icon,或者需要留出边距的情况极为方便。
已经添加导出项的Symbol在使用时,不会在页面里出现切图框的虚线,所以也就不会影响整体画面的预览,而且不会影响Relay、lanhu等工具对切图的识别,下可以看到对比的效果。

2. 插件
这里只介绍一下Quark插件,Quark为我们提供了实际项目中常用的模拟数据(商品图、商品名称、收货地址等),但是这个自动填充数据的功能和Symbol的内容替换不兼容,所以我个人通常是结合来使用,即Symbol和组结合。
按钮、标签等一般会封装成Symbol,商品图和文字内容一般则会直接设定好矩形框和文本框,调整的时候直接利用插件填充图片和文字,按钮标签类的内容根据项目情况,分别对应展示。
3. 复用管理
Symbol的确定通常与设计规范绑定,在产品迭代过程中,通过Symbol来承接不仅能节省做图时间,更重要的是能保证规范组件样式一致。这也是我认为做Symbol「最重要」的意义。
实际工作中产品版本迭代一般不能放在一个sketch文件里,如果都放在一起会导致运行速度极慢,电脑容易卡死。那统一产品不同版本的功能迭代想要快速准确完成该如何做呢?我一般会在第一版本完成时,输出一部分组件的设计规范,把标准组件封装成Symbol,在下一版本设计稿中直接引用之前做好的规范组件库,这样就可以直接拖拽修改,大大节省出图时间,也能保证规范统一。


以上是本地Symbol库复用的方法,我们也可以利用Quark平台来进行共享,这样在交接和协作的时候就能很大程度避免误差并提高效率了。
结语
这些是我近两年工作总结的内容,可能不会特别全面,但都是我实际工作中能用到的。Symbol 学习起来不麻烦,不过要设计好Symbol确实要花心思和精力,不过我认为在项目长期维护的过程中这些工作是有必要和意义的,长远来看确实也更方便,毕竟总得有人种树才有凉可乘嘛。