Sketch交互原型功能怎么用?
Sketch49 交互原型新功能,对于 UI 设计师们来说是不是新福利呢?我们一起看看!
看到2月28日 Sketch49 新版本发布的消息,打开了官网看到了最新的版本更新视频,确实还是挺激动的。UIBANG 来和大家一起看看 Sketch49 的版本更新了哪些新功能吧。
一、交互原型功能
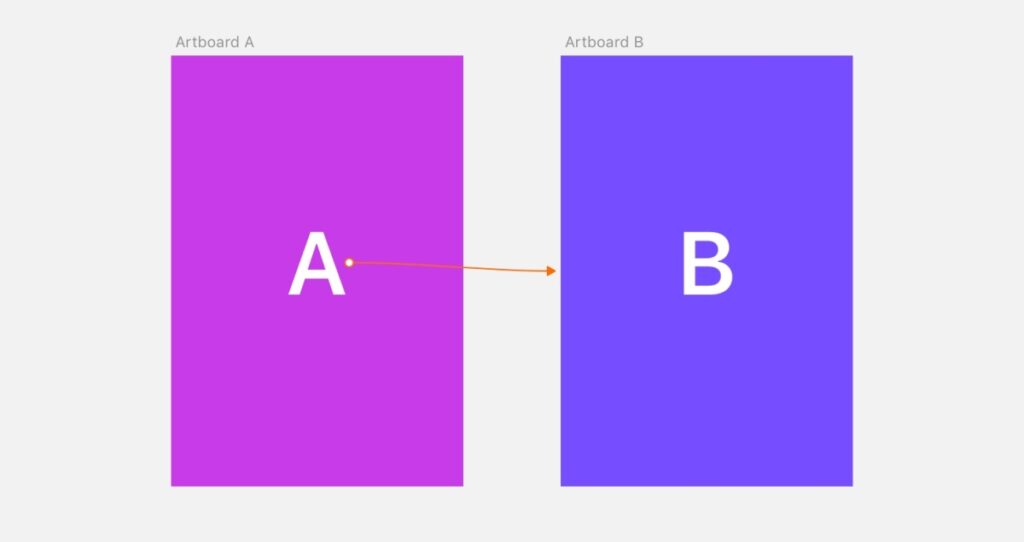
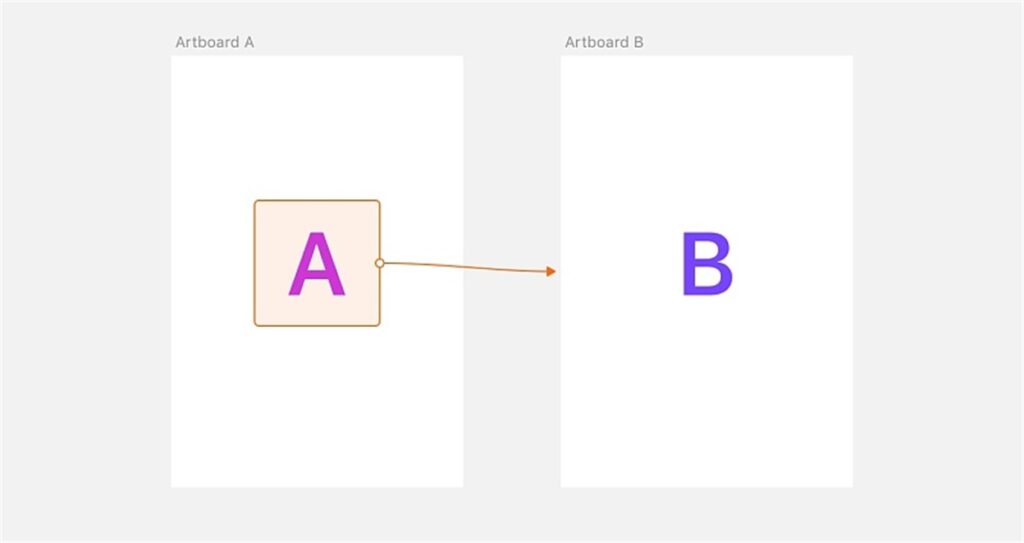
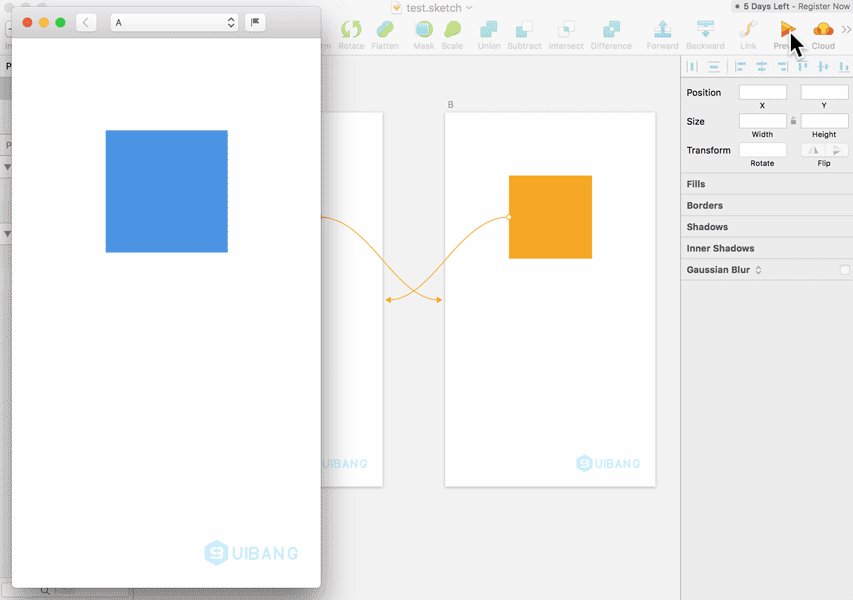
画板( Artboards )和热区( Hotspot )链接实现页面间的跳转,实现动态交互原型(类似交互软件 Marvel 中的热区链接 )。

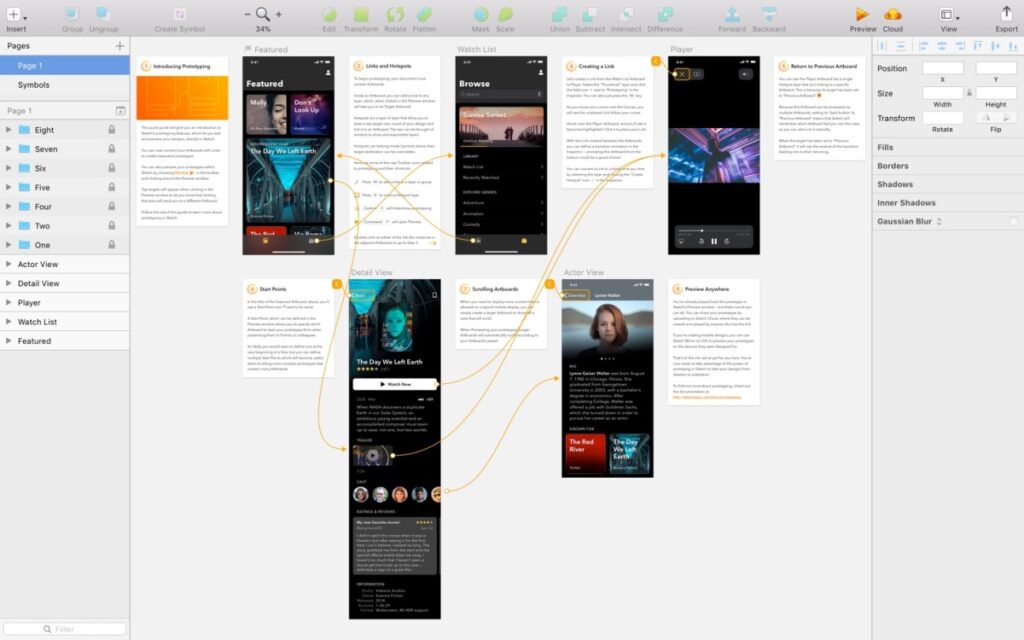
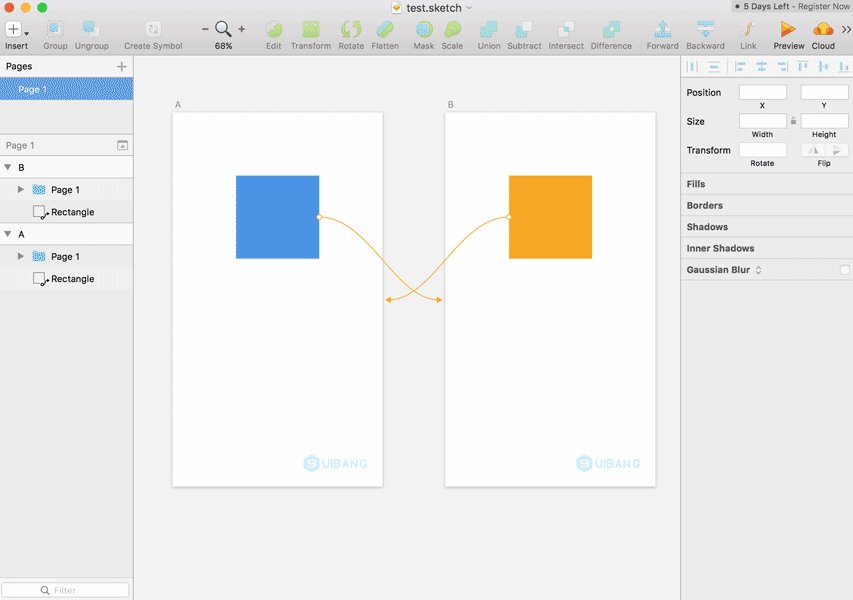
Sketch49 版本中的交互原型预览图(话说这线条敢不敢再乱点,页面多了眼会瞎么?相比之下 Principle 还算很好了)我觉得这也是 Sketch需要解决的一个使用体验问题,期待后续版本可以有好的解决方案。

二、便捷的效果预览
设计制作的交互原型,可以通过三种方式预览查看。
1. Sketch软件内部预览(类似于 Principle 中的预览窗口,或 xcode 中的模拟器)。

2. Sketch Mirror内实时预览( USB 连接或同局域网内预览操作)。
3. Sketch Cloud 内实时预览(登录 Sketch Cloud 后可将项目文件上传至官方云端,实现在线多人预览,并可进行讨论。)
三、其他更新
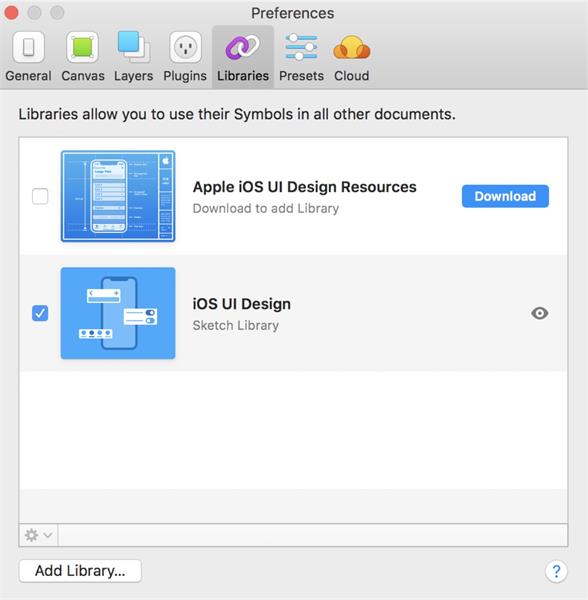
Sketch Cloud 中文件可安装为 Libraries。
增强复制粘贴大型文档性能。
改进 EPS/SVG 格式文件 导入。
渐变锚点改为单击增加。
图层列表拖入画板内不再是位图。
优化缩略图性能新增原型设计模板及修复已知 Bug。

四、交互原型功能教程
1. 页面链接跳转(也就是画板之间的切换)
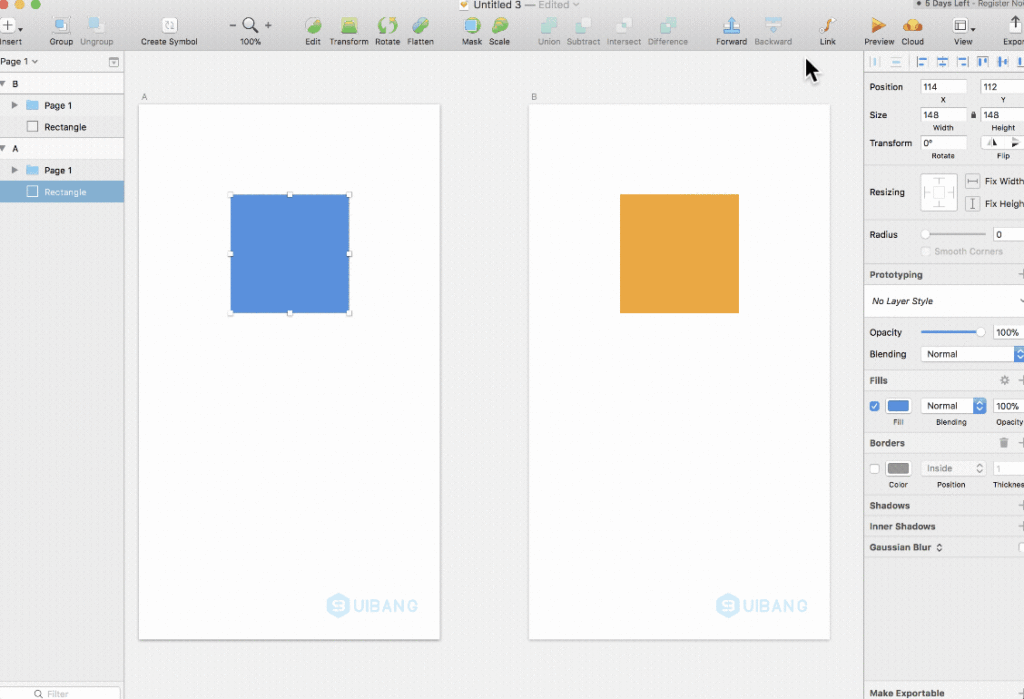
更新到 Sketch49 后,在工具栏右侧会发现「Link」功能按钮。
选中画板中的一个对象后可激活「Link」按钮(仅选中画板无法创建链接)。

创建 Link 链接后,我们会发现 Sketch 左侧图层矩形上的变化(多了一个曲线箭头,表示有链接)。

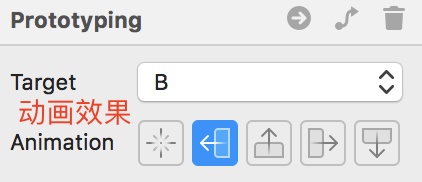
修改页面切换动效。

从左至右分别是:无 、向左切换、向右切换、向上切换、向下切换(第一个版本可能比较保守,没有太多动效选择)。
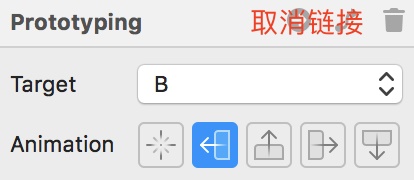
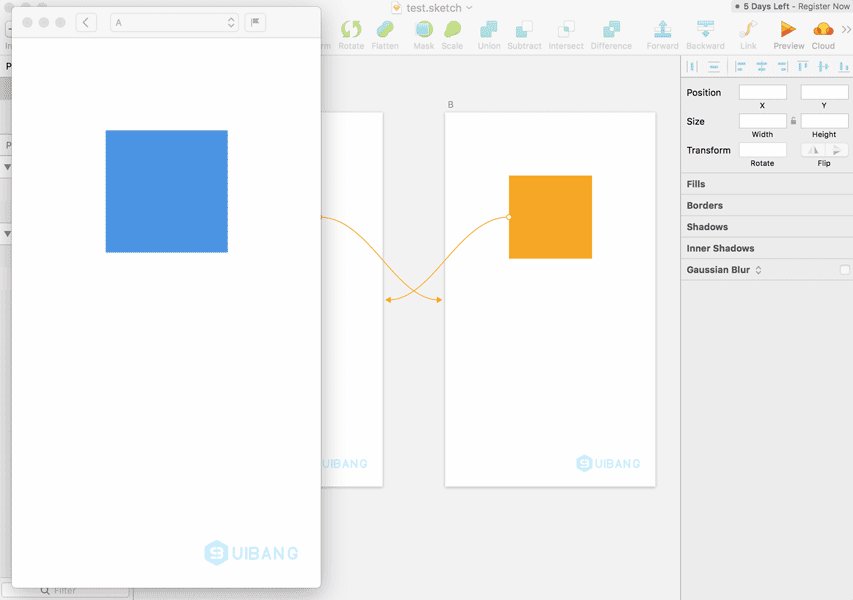
2. 如何取消链接操作
选中原有链接对象 — 矩形 ,右侧面板中可编辑链接。

或将 Target 修改为 none。
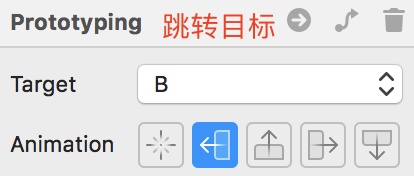
检测页面逻辑可以通过查看跳转目标验证。

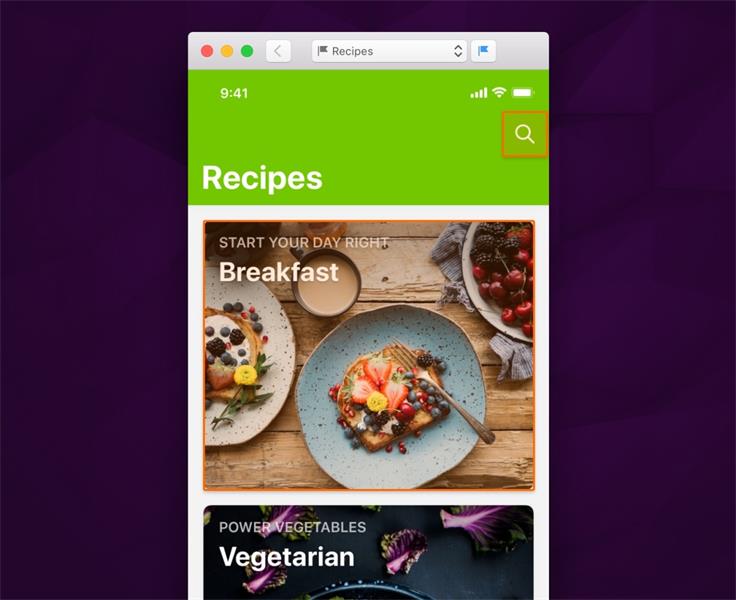
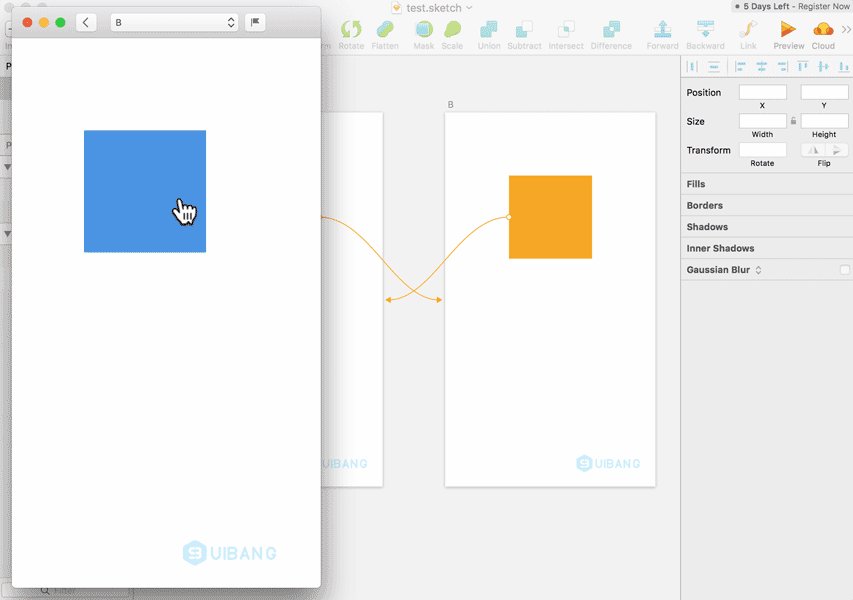
3. 如何创建热区
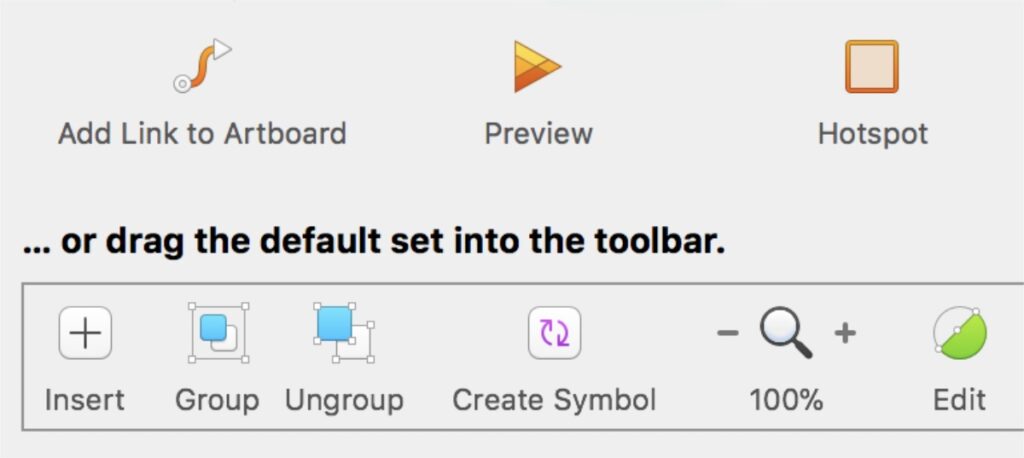
在 Sketch 中 热区称为 Hotspot ,可以通过菜单栏中的 Insert(插入)找到,也可以使用快捷键 H。
在画板内鼠标左键圈出「热区」范围,箭头指向目标画板(页面)。

在自定义工具栏中可以为「热区」添加快捷入口。

4. 如何预览交互效果
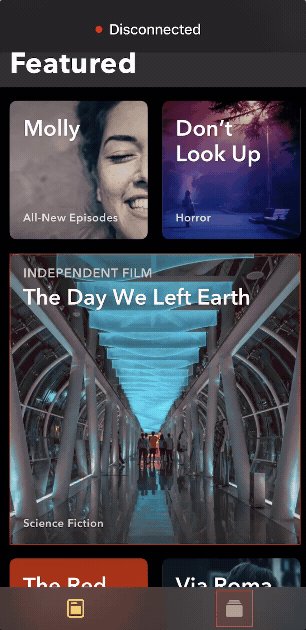
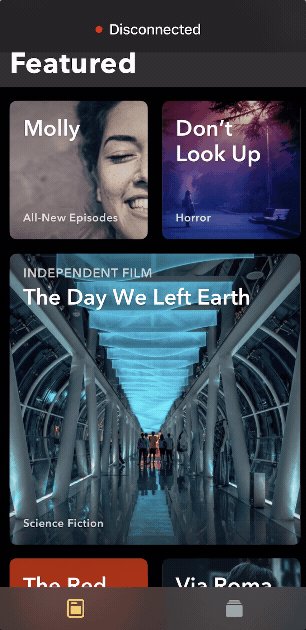
Sketch 软件内部预览(黑屏的小伙伴请看文末说明)
连线操作完成后,点击 预览按钮。


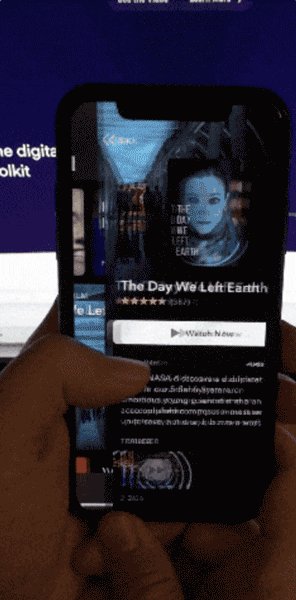
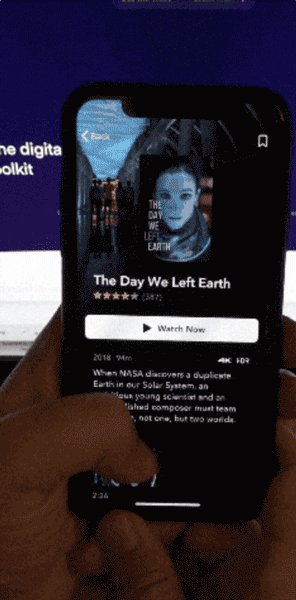
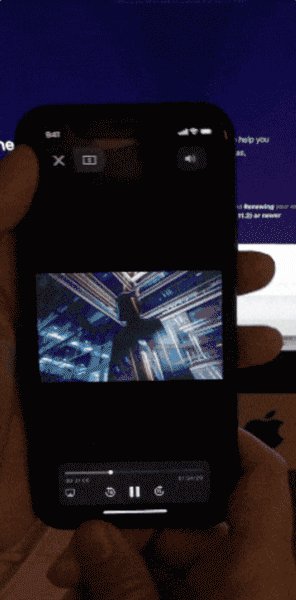
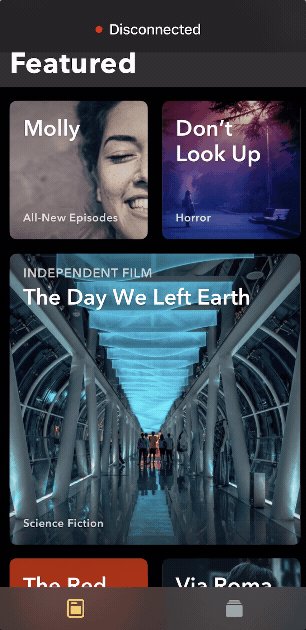
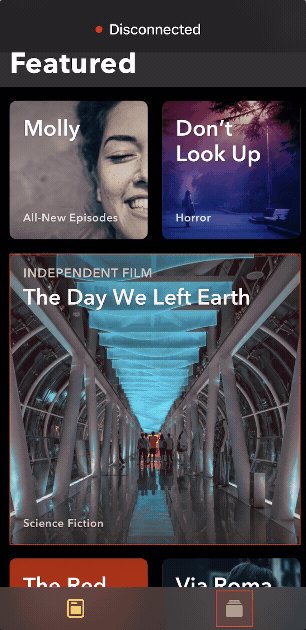
Sketch Mirror 手机内预览(暂无 Android 版本,且无法像 Principle 缓存至手机内离线操作)
打开 Sketch Mirror,按照在 Sketch 内设置的交互操作即可。

当忘记操作热区时,会有红色线框提示。

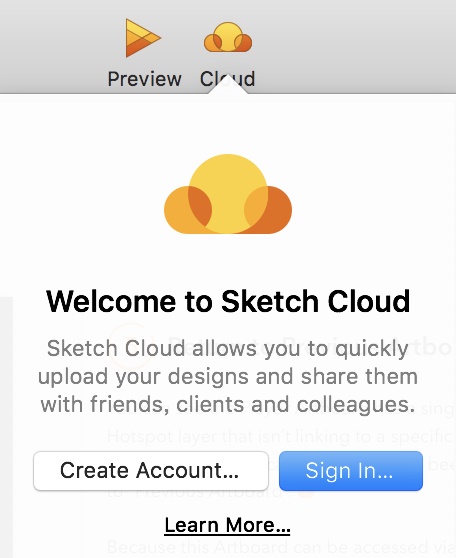
Sketch Cloud 云端团队协作预览
注册/登录 Sketch Cloud。

登录后可将当前项目上传至 Sketch Cloud 云端。

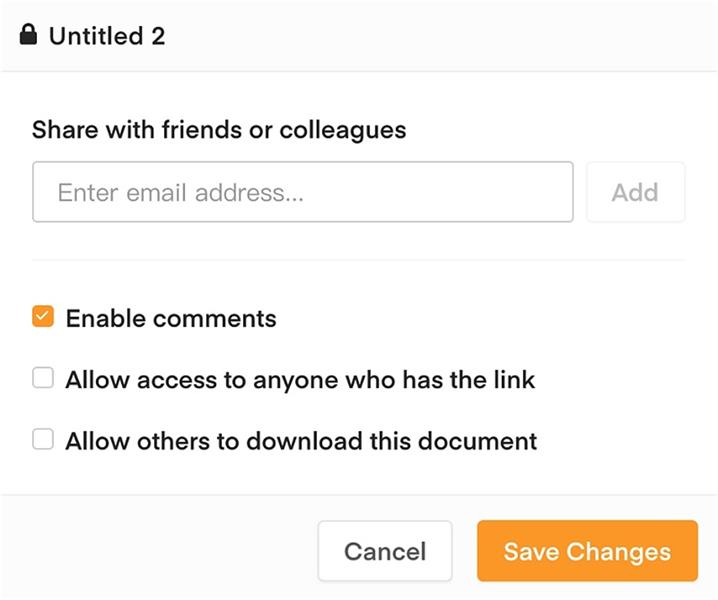
邀请项目成员及权限设置。


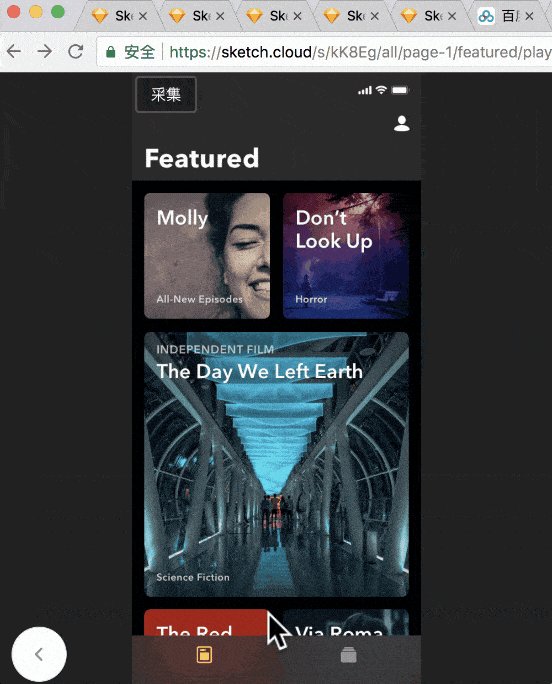
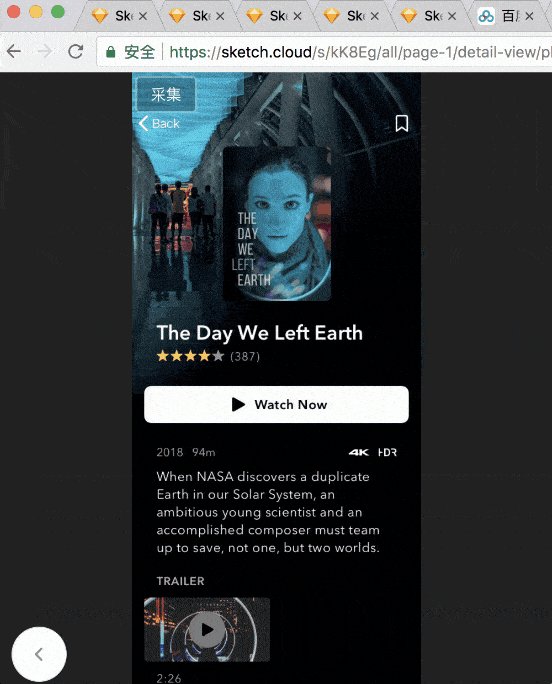
上传成功后可查看当前原型项目。

五、Sketch49 预览窗口「黑屏」怎么回事?

本人也遇到了这个问题,郁闷了很久,找了几个小伙伴一起帮忙测试,发现疑似问题是OS X 版本导致,我的 MacBook PRO(10.12.6 )可正常预览显示,家中的 iMAC(10.13.3)却一直无法连接。