比Sketch更好用的Figma
越来越多的设计师开始从 Sketch 切换到 Figma,基础功能上没得说,但是确实缺少 Sketch 上丰富多彩的插件支持。作为一个发展快速的平台,Figma 也逐渐开放接口并且拥有了自己的辅助插件体系。如果你已经准备好了,那么下面就可以看看这个最为有用的 Figma 插件推荐列表了。需要安装这些插件直接在 Figma 的插件库中搜索 ~
内容类插件
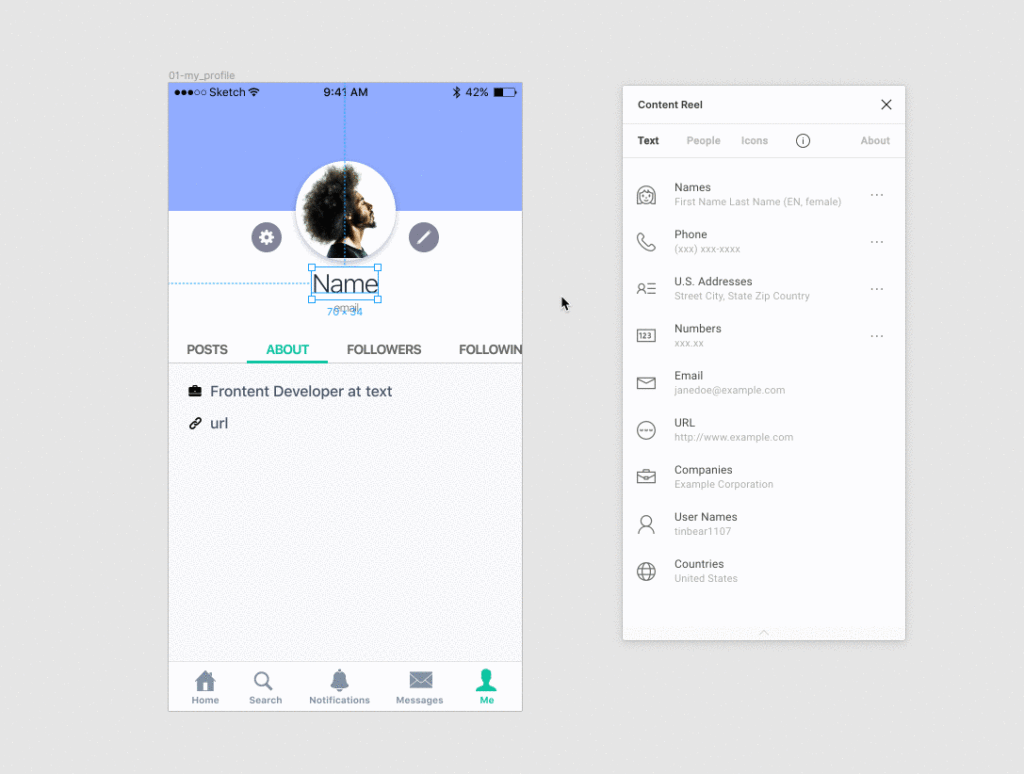
1. Content Reel
by Microsoft

在测试原型的时候,我们都会尽可能让它们看起来更为真实,从而尽可能从用户那里得到最为真实的反馈。所以使用虚拟的内容搭配一个类似「John」这样的名字,并不是好主意,我们最好是使用一些网站或者服务来生成真实的姓名、电子邮件、地址等等。Craft 是 Sketch 上最好的插件之一,它就可以解决这个问题。如今 Figma 也拥有了可以实现相同功能的插件。Content Reel 能够帮你生成包括姓名、电子邮件、公司名称、网址、个人资料图片等一系列的内容。
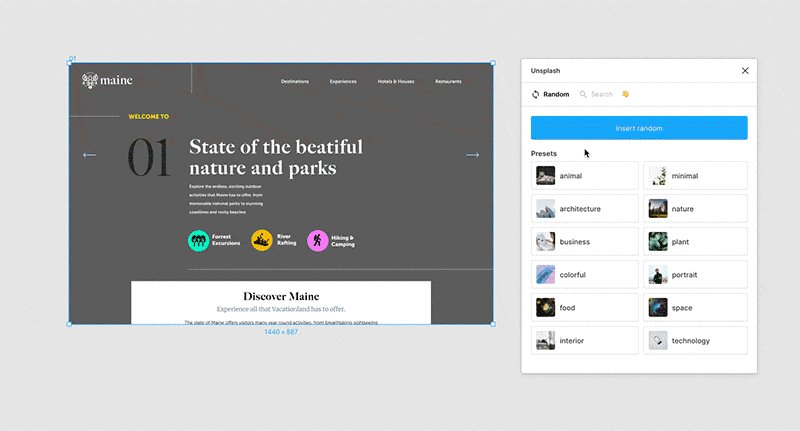
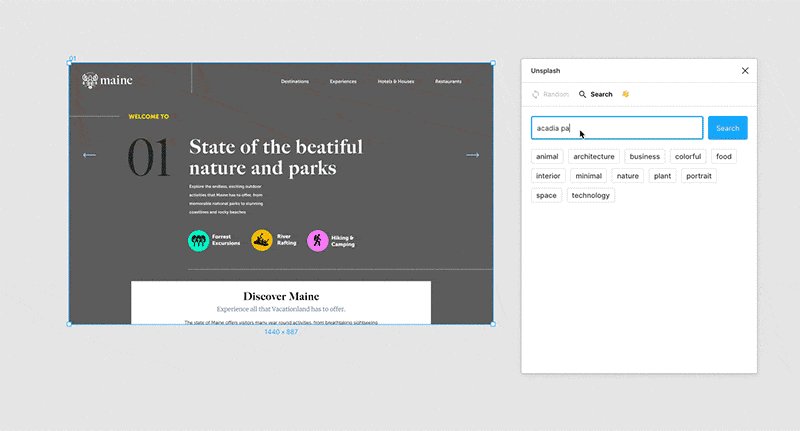
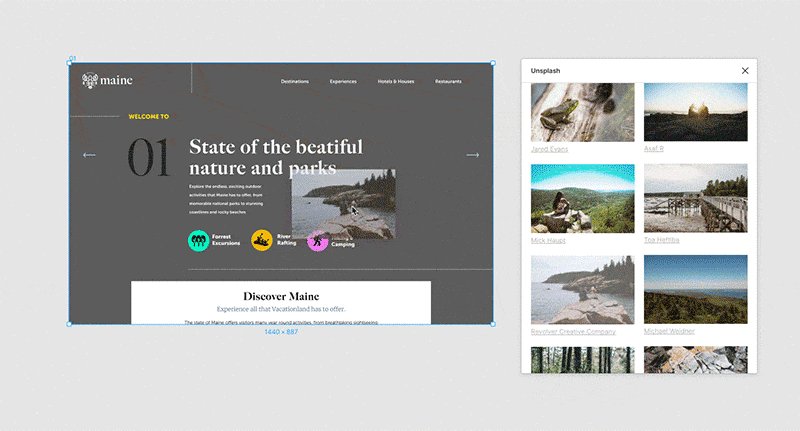
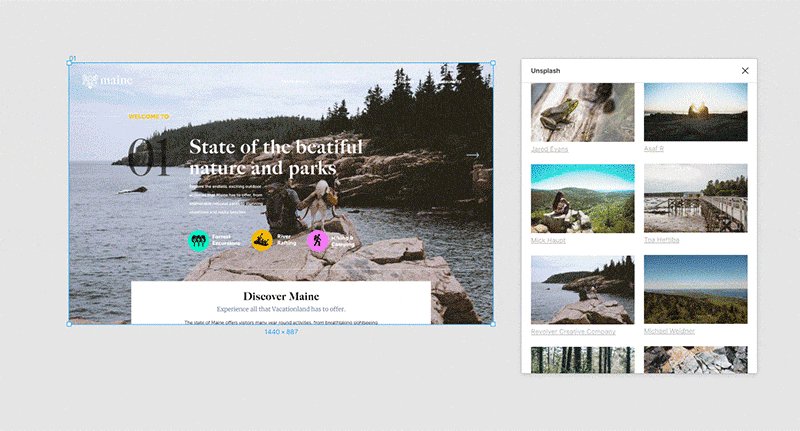
2. Unsplash
by Unsplash

着名的图库网站 Unsplash 想必你已经很熟悉了吧?这可能是目前最好的图库网站之一,如今它也具有相应的插件,你可以直接装到 Figma 当中,直接调用 Unspalsh 图库中的素材和内容。
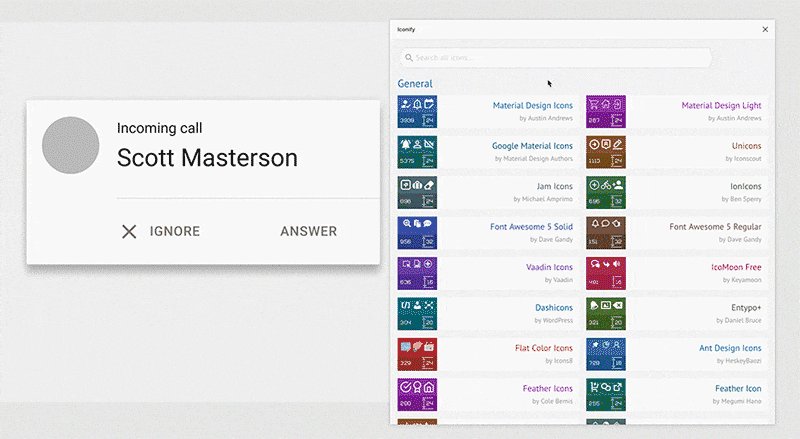
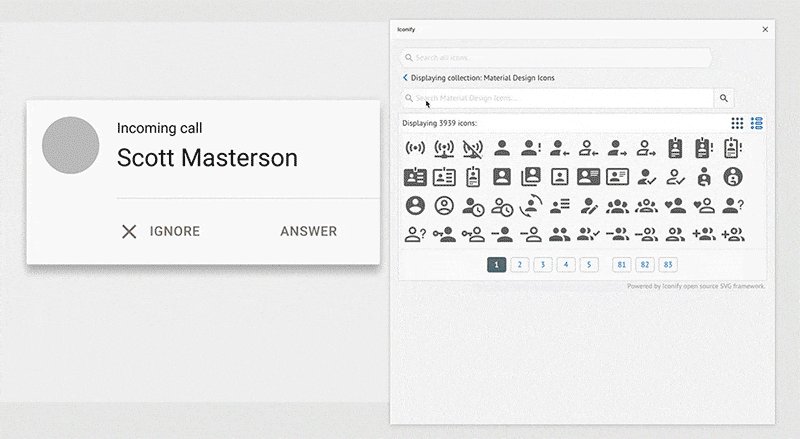
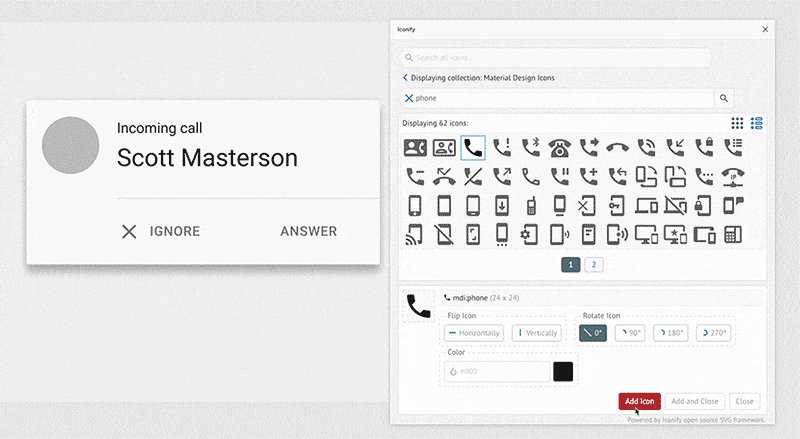
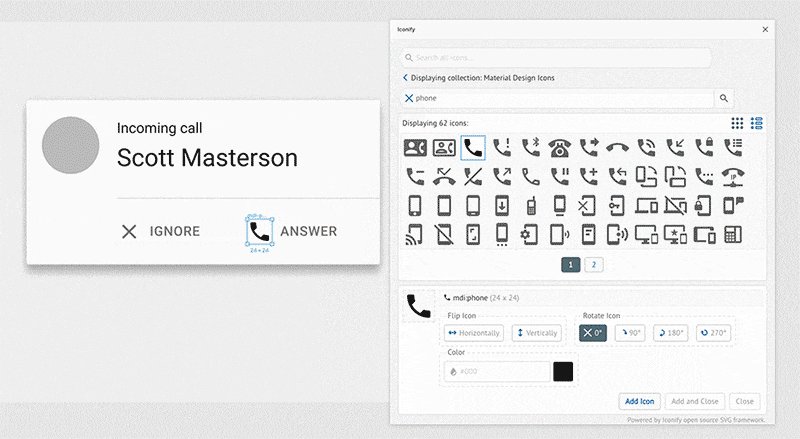
3. Iconify
by Vjacheslav Trushkin

图标素材不够用?Iconify 这个插件能够帮你搞定这个问题,几乎覆盖全部的图标类型和品类,相当方便了。
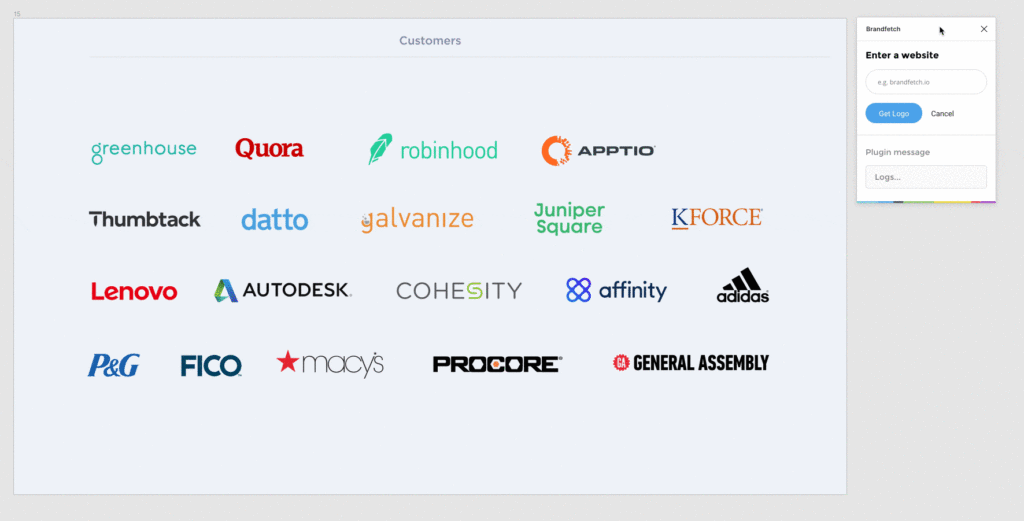
4. Brandfetch
by Brandfetch

在制作「合作伙伴」页面的时候,经常需要使用大量的合作伙伴公司的品牌 LOGO 素材,这个时候去网上找相应的 LOGO 素材,然后逐个编辑,这是一个非常麻烦的过程。这也是为什么 Brandfetch 这个插件显得那么方便了:它帮你将绝大多数的品牌 LOGO 都整理出来了,你直接调用就好了,唯一的缺陷在于,这些 LOGO 都只有 PNG 格式的,好在绝大多数情况下都够用了。
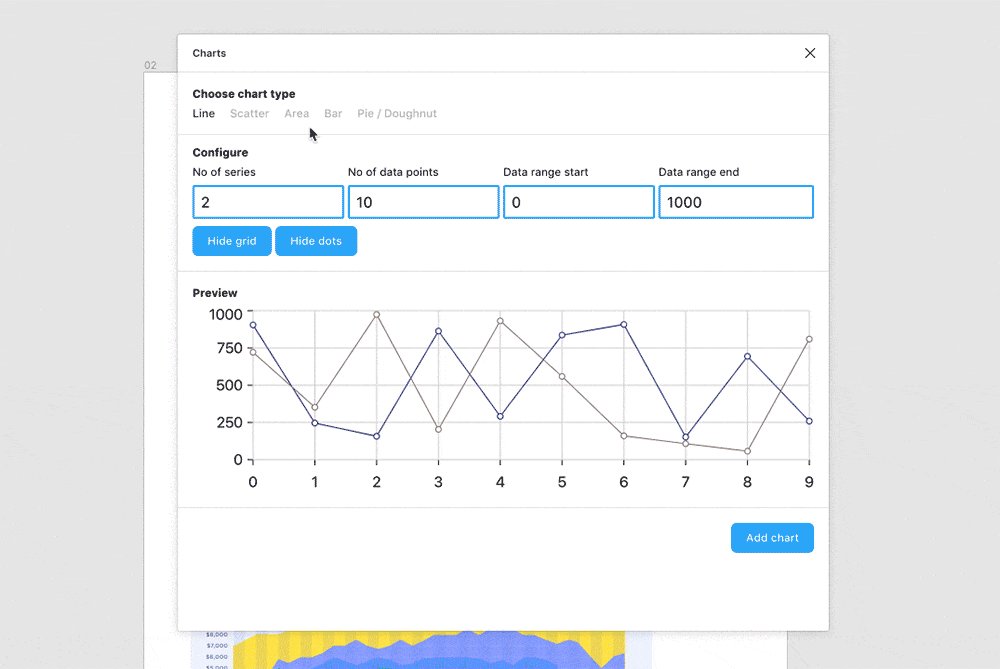
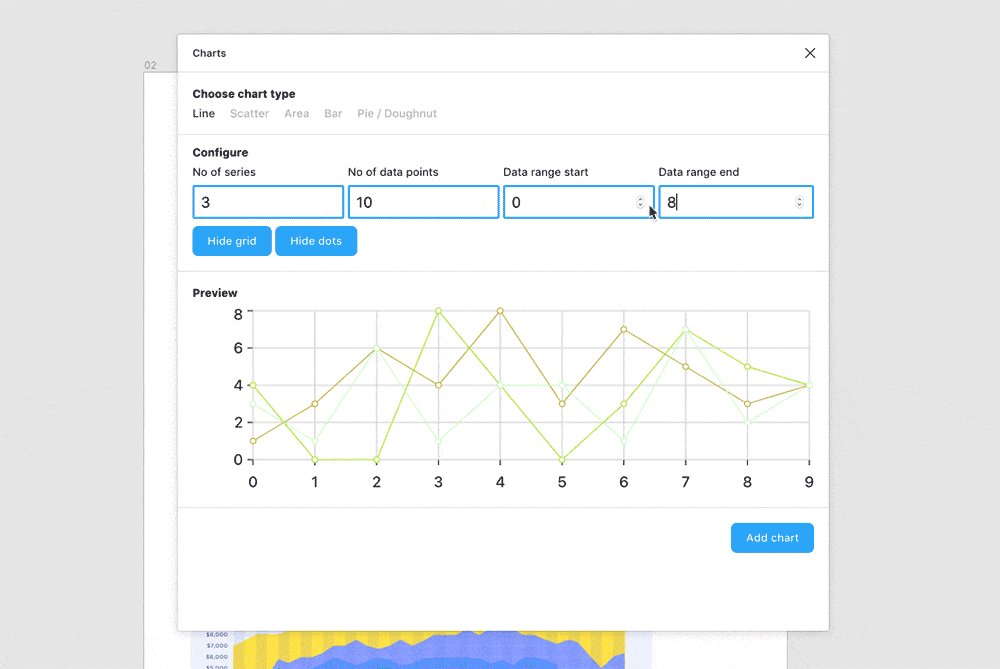
5. Charts
by Sam Mason de Caires

自从 Figma 拥有 PDF 导出功能之后,不少用户也开始选择使用它来制作演示文稿了。众所周知,几乎所有的演示文稿都包含图表,而 Charts 这个插件让图表的制作提升到了一个极为便捷的程度。它可以自动生成图表,然后你再进行快速的修改。不过 Charts 目前还有一些小缺陷,比如生成的图表会默认放置到一些不太起眼的地方,你需要缩小页面才能找到它。相信在不久的未来,这些小 Bug 都会被修复。
图层和框架管理工具
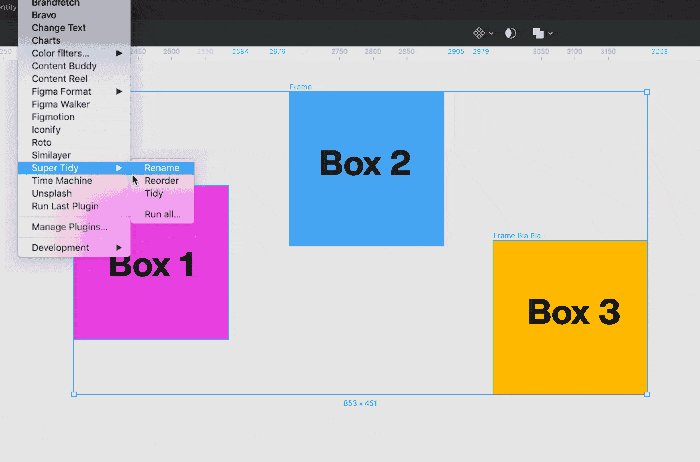
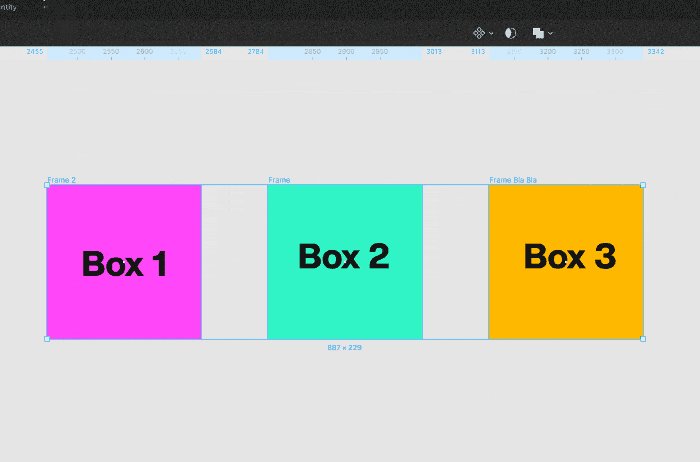
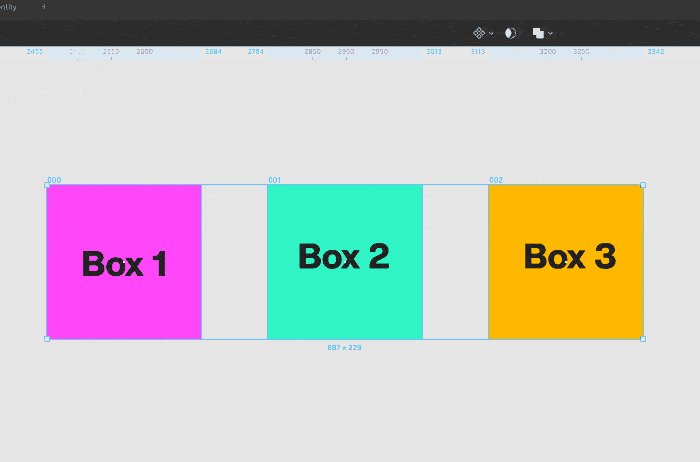
6. Super Tidy
by Ismael Gonzalez

前不久,Figma 更新了快速的间距管理功能,无路你说组、对象还是框架之间,都可以进行便捷的管理。不过,这项功能只有在间距相同的时候才能发挥作用,如果你的元素之间的间距并不等距,那么可能就无法全部控制。好在有 Super Tidy 这个插件,它可以解决这个问题:选择所有的元素,点击 Tidy,元素之间的空间会自动调整并且对齐。此外,这款插件还可以帮你快速生成组和层的名称,相当方便。
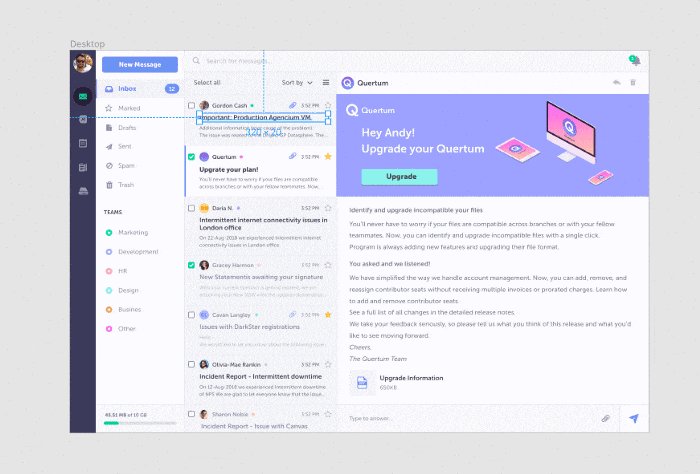
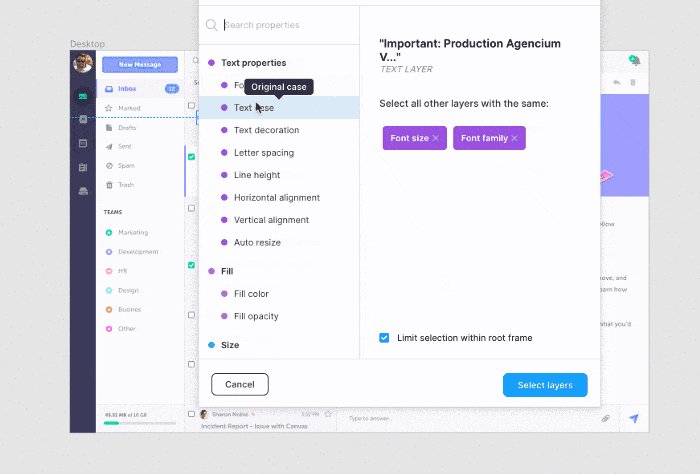
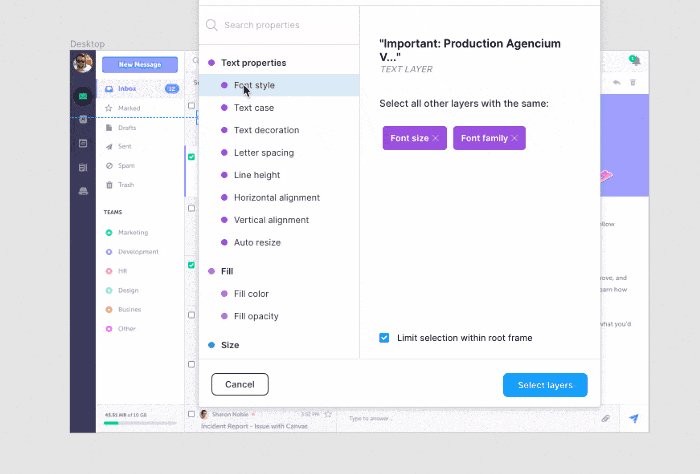
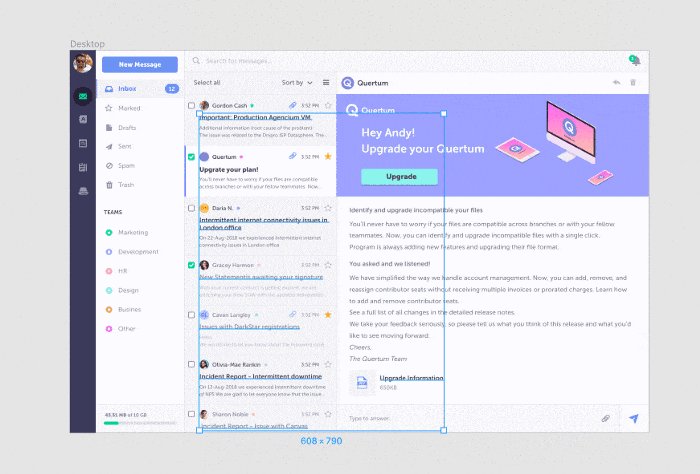
7. Similayer
by David Williames

如果你的框架中包含很多对象,并且你想选择所有的标题,那么 Similayer 这个插件能够帮你,只需要选择一个标题,然后选择对的属性就可以搞定了。
版本控制工具
8. Time Machine
by Square

担心某个版本的文档没有保存?这个插件能够全自动地帮你复制你想要保存的这个版本,备份到另外一个名为「Time Machine」的文档当中,并且会基于所属的框架和时间来进行命名,你完全不用操心。
流程工具
9. Autoflow
by Coinbase

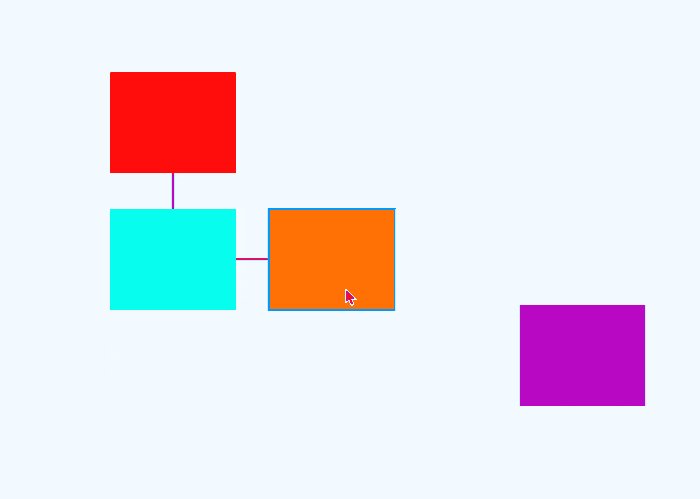
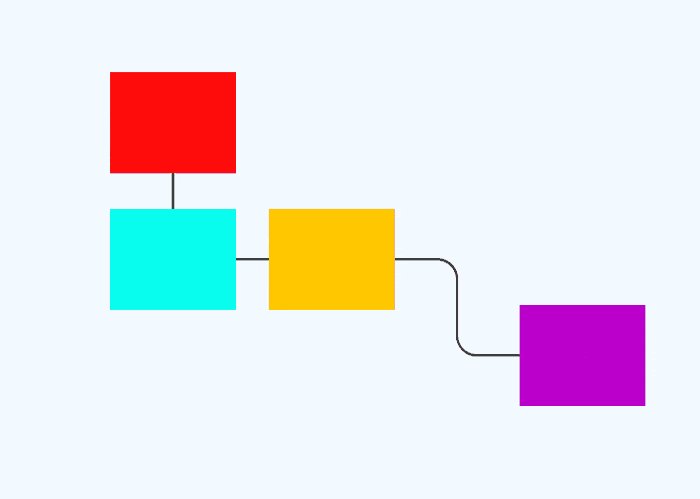
只需要点击一下,Autoflow 这款插件就能帮你在对象之间创建流,你所需要做的就是选择两个对象,并且点击菜单中的 Autoflow 按钮。
当然,Autoflow 的缺陷也是存在的,就是在矢量图层和框架之间建立流的时候,有时候会不太好使。
视觉特效插件
10. Roto
by Carlo Jörges

这是第一个在 Figma 中能制作3D图形的插件,各种挤压、旋转的效果都可以。虽然它制作的方式并没有那么便捷,但是我仍然认为它是非常有前途的插件。
11. Color Contrast Checker
by Tiffany Chen

这款插件能够帮你检查并修复配色,让你的配色方案更加符合 Web 内容的可访问性指南(WCAG)中的标准。
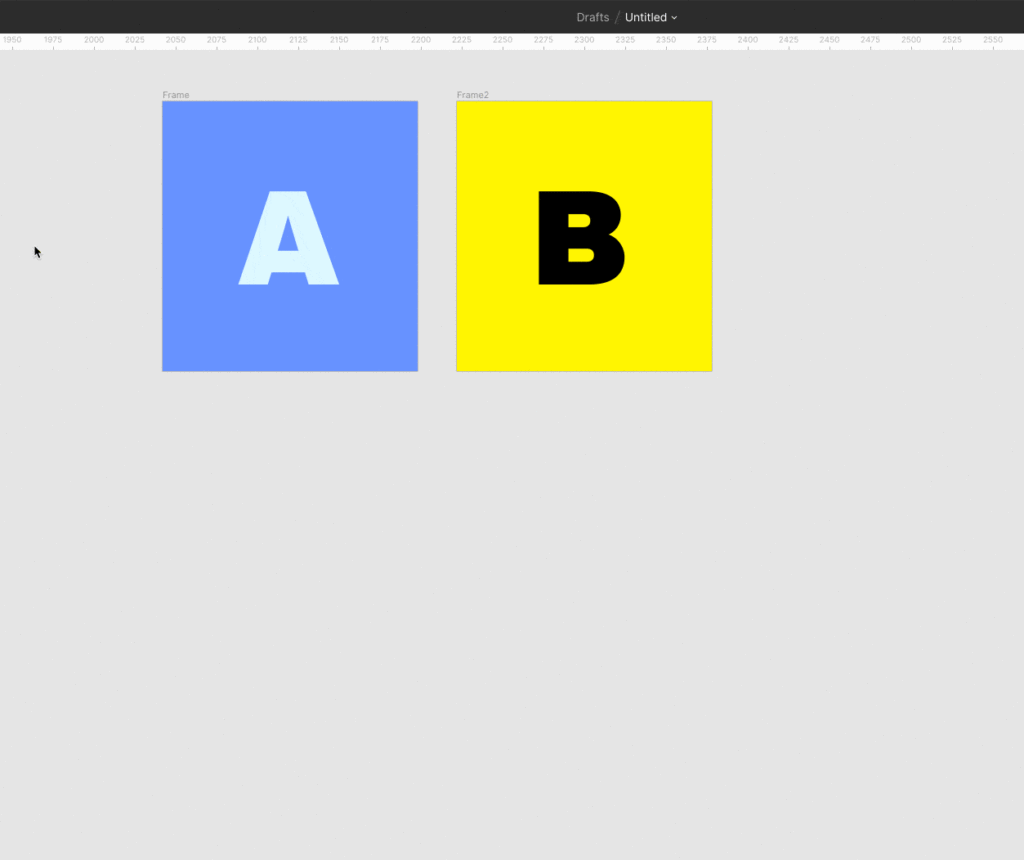
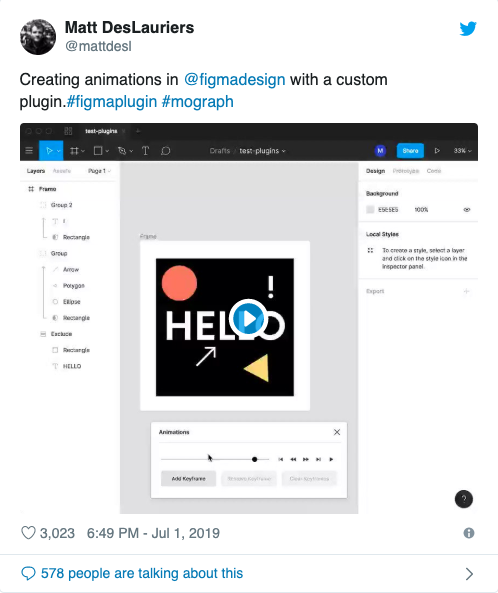
12. Figmotion

Figmotion 这个插件几乎是一个独立的软件了,所以我需要将它单独提出来说一下。作为一个视作动画效果的插件,Figmotion 的功能真的补上了 Figma 最重要的短板!希望 Figma 今后能够在后续的开发中补充上这部分的功能。