Sketch 3符号共享样式
UI 设计的过程中,我们常常会想重复使用某些元素,已达到整体风格和细节的统一,有时是一个按钮,有时是一种文字式样,有时则是图形填充和边框的式样。复用之后我们还希望这些元素可以保持同步,如果更改其中一个,其他的也会随之改变。Sketch 当中有这几个不同的方式来帮你实现:
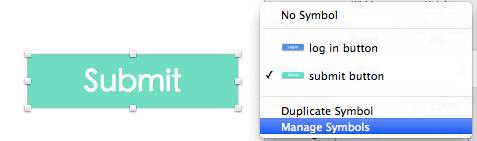
符号 Symbols
符号是针对一个组(Group)的复用。比如重复使用的 header 或者 footer 或者某个按钮。
大家可以参考中文手册中关于符号的详细内容,以及这篇介绍 Sketch 3 新功能的文章中的视频。
共享图层式样 Layer Style
图层式样则仅仅针对图形:使用什么样的填充和边框,什么样的阴影和模煳,这些都是可以复用并同步的。
共享文字式样 Text Style
文本式样让你保持文本的一致性,设定好字体、字号、颜色,然后复用于多个文本。
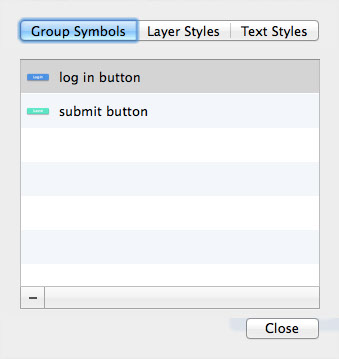
最后你可以在共享列表中来管理所有的符号和式样,方便你删除、复制或者重命名。


当然,以上这三种都是复用后自动同步的,还有另一种比较简单粗暴的针对图形式样的编辑,那就是开始设计之前,先把某一式样设置为默认。
在菜单中选择 编辑 > 设置为默认式样 (Edit > Set Style as Default), 这会替代Sketch 默认设置下的浅灰色填充和灰色边框,使你接下来新画的所有图形都使用你刚刚设置的式样,但他们并不是相链接的,也不会同步变动。
2021-06-08