使用Sketch App的3个理由
首先,我要说我是Photoshop的长期用户。这是一个功能强大的工具,虽然没有完全超出对图像编辑的关注,但仍保持着作为多功能设计应用程序的坚定立场。 但是采用这种广泛的方法总是有弊端。几代Photoshop用户已经注意到其复杂而庞大的用户界面,以及对系统性能的要求。 自从Adobe在CS6之后宣布停止Fireworks以来,许多软件开发人员已经利用这个机会大放异彩。这些软件开发人员之一是Bohemian Coding。 在本文中,我将向您介绍适用于Mac的Sketch App(是的,目前仅适用于Mac),并探讨了我认为在竞争中脱颖而出的三个方面。 如果这是您第一次与Sketch互动,请访问Bohemian Coding网站并下载试用版。1.直觉
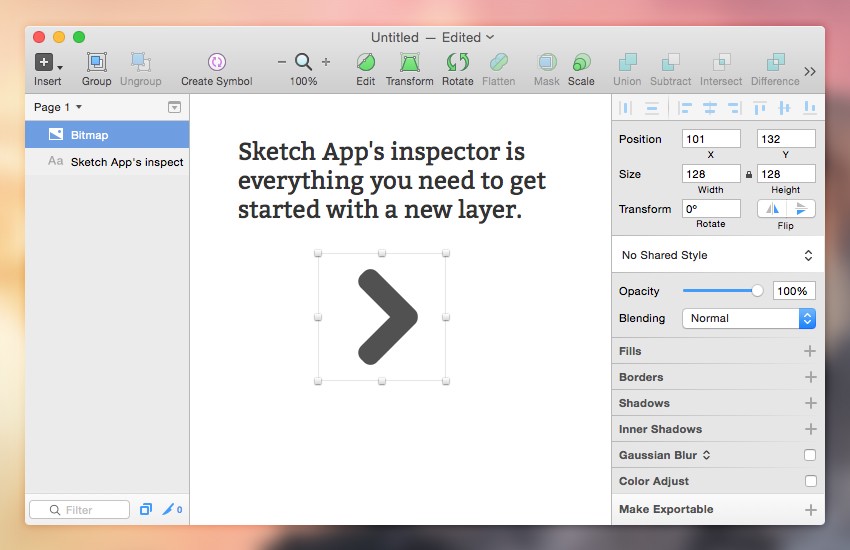
当您打开任何大型的,严肃的图形应用程序(如Photoshop)并创建新文档时,首先需要指定画布尺寸。 在许多情况下,您可能不会立即知道此信息,因此我们经常需要创建一个较大的画布,稍后需要对其进行修剪。Sketch通过拥有无限的画布来解决此问题,但同时也为您提供了在受限画板中工作的机会。也提供一系列模板。 就个人而言,我不喜欢在真正开始设计之前就被迫做出决定。空白的画布是探索无限创造力的机会,而无限的画布是激发您的魔力的绝妙方式。 像这样的微小障碍导致时间的浪费。创建图层时,通常会导航至工具栏中的“ 图层” →“ 图层样式 ”以应用样式(当然,除非我们手动创建了键盘快捷键)。选项工具栏中也提供类似的设置。 另一方面,Sketch具有一个样式面板,称为“检查器”(Inspector)-设置根据所关注的图层类型而有所不同。 这就是直觉。Sketch App的Inspector在应用程序窗口右侧的单个侧边栏中包含选项,设置和样式,仅显示对当前图层或手头任务有用的选项-简洁,最小的界面为描述提供了更多空间标签并不会导致决策瘫痪。 当然,随着时间的流逝,Photoshop增加了更多功能,以扩展其旗舰应用程序的用户群。尽管这些增加为已经令人印象深刻的功能列表做出了贡献,但它也导致了许多无标签的图标和菜单。 使用Photoshop时,我经常发现需要全屏工作才能同时看到所有菜单,而不是打开和关闭它们。 但是使用Sketch App,我基本上可以在800 x 600像素的窗口中工作;2倍的Dribbble射击的大小。
但是使用Sketch App,我基本上可以在800 x 600像素的窗口中工作;2倍的Dribbble射击的大小。

2.对齐对齐
尽管对齐对齐当然需要直觉,但我认为无论Photoshop在这方面已取得显着改善的事实,还是值得一提。一直困扰着我们Photoshop用户的一个具体问题是,我们不断尝试挫败对齐反锯齿边缘的方法,这使我们感到沮丧。
对齐像素网格
从历史上看,正确对齐图层一直很棘手,这是Photoshop CS6通过称为“捕捉矢量工具和变换为像素网格”的设置解决的问题。但这仍然有些挑剔。 在此之前,我们必须使用键盘轻按来放大和手动移动图层。实际上,即使启用了“对齐边缘”设置,这仍然是唯一可靠的方法。 Sketch App无需搜索首选项和选项栏设置即可完成此工作。我们可以通过边缘或水平/垂直中心相对于其他附近的图层对齐图层,并确信它们实际上会正确对齐。拖动时像素对齐提示
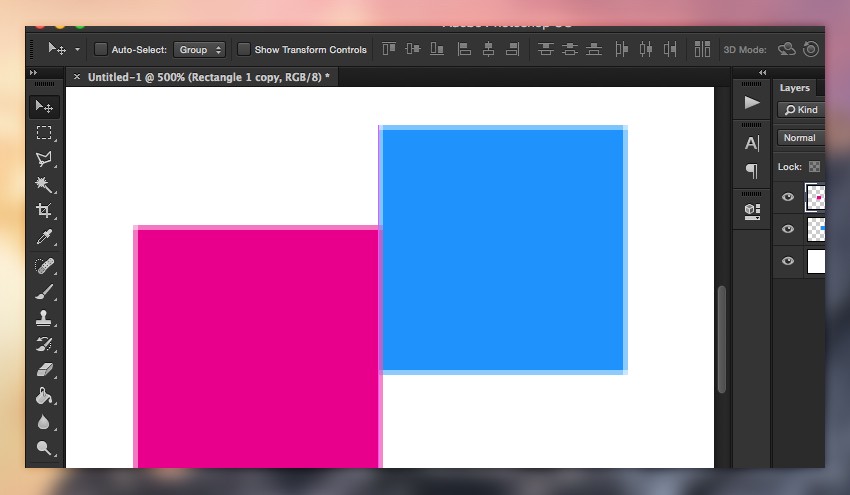
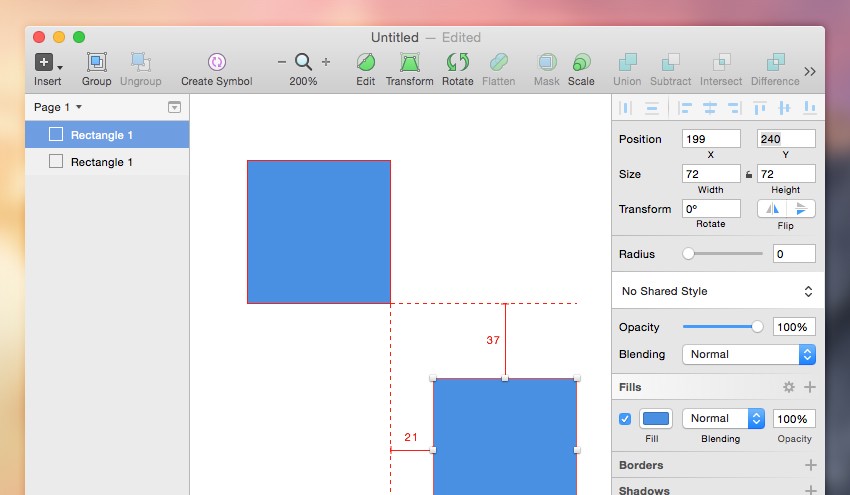
Photoshop和Sketch App都可以测量在按住Alt的同时拖动图层的距离,并且还会保留原始图层的副本以进行比较。 我一直都很喜欢这两个应用程序中的此功能,但是Sketch App可提供数字和视觉上的更多信息-甚至可以记住测量值,以便我们可以在各个图层之间应用一致的边距。我们可能尚未创建的图层。比较下面的两个图像。 我认为Sketch App(顶部)可以更优雅地说明运动。
Sketch App的对齐工具

Photoshop的对象对齐工具
3.颗粒出口
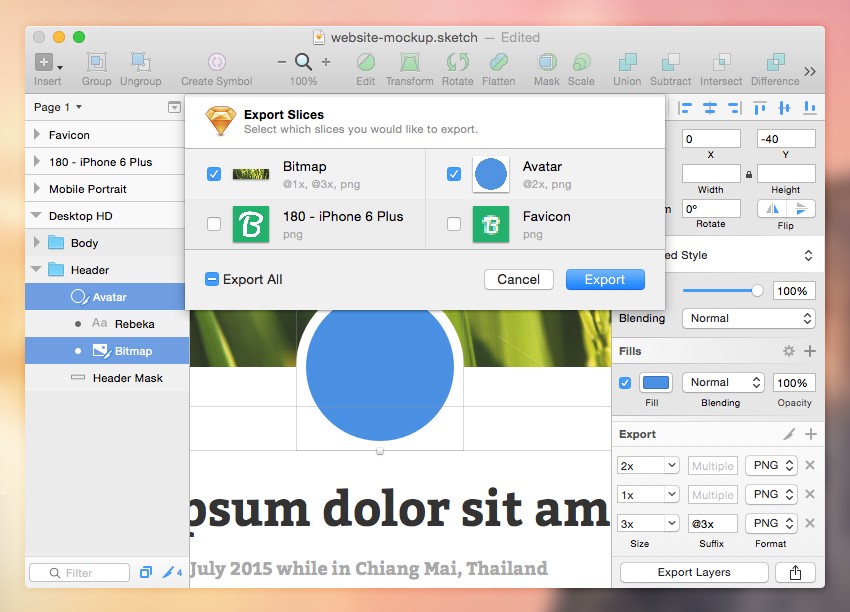
Sketch App本身支持许多功能,这些功能过去只能通过安装扩展程序才能在CS6应用程序中获得。但是,从2014年12月对Creative Cloud的更新来看,我们可以看到Photoshop正在迎头赶上。 这些功能之一就是只需单击几下即可导出单个图层的功能-这是Sketch App最受好评的功能之一。Sketch旁边有一个导出按钮和一个键盘快捷键(CMD + Shift + E)。 如果选择一个(或多个)层,然后单击应用程序窗口右下角的“使可导出”按钮,您将有机会选择文件格式,文件名后缀,甚至选择一次保存为1x,2x和3x分辨率。 之后,Sketch将这些导出记忆为“切片”,这可能是Adobe Fireworks用户熟悉的概念。您将能够使用我提到的键盘快捷键来显示画布上的活动切片以及将其导出到的分辨率。 在模式中选择“导出”将再次启动操作,从而省去了再次选择每个可导出层的麻烦,这一概念对于另一个第一次接收.sketch文件的设计人员或开发人员来说非常有用。
Sketch App的出口设施
结论
重要的是要记住,Sketch App专为用户界面和应用程序设计师而设计;尽管如此,Photoshop无疑将自己瞄准了更广阔的市场。Sketch将不可避免地更多地面向UI设计人员。 您可以将Sketch与Fireworks进行比较,甚至可以与Illustrator进行比较,但是Photoshop的功能已经变得比任何其他设计工具都多得多,而且我们可以将其用于很多很多事情-设计用户界面甚至整个应用程序就是其中之一。2020-01-17