Sketch为什么要命名符号?
错误地命名符号和共享样式不仅会分散您的注意力,而且不必要地通过文件进行数十亿次的搜索,而且肯定会破坏您的团队合作。
在开始为大型项目工作之前,使Sketch文件保持整洁似乎有点麻烦。这样,您命名符号和共享样式的方式不仅会影响团队中其他设计师的工作,而且还会影响后来将您的设计转变为可运行应用程序的开发人员。
在我的职业生涯中,我看到设计师使用了许多非常疯狂的命名约定,但是最常见的情况是根本没有命名约定。但是,创建一个命名约定以加快您的工作并保持设计整洁,即使您还远未成为专家,也不是火箭科学。
您需要在Sketch中命名什么?
Sketch中有四种主要的对象类型值得合理地命名,因为它对工作流程有影响。这些是:
- 文字样式
- 颜色(图层样式)
- 符号
命名约定:什么是BEM?
UI,UX,图形或产品设计师(无论如何称呼)可以肯定地从前端开发人员那里学到的东西是通过应用一些简单且可用的结构来驯服创意混乱。这就是命名约定的工作方式。
前端开发中通常使用两种主要的命名约定,例如Atomic Design,OOCSS,SMACSS等,但是BEM是适用于Sketch的超级容易使用的广泛约定。
BEM是“ 块元素修饰符 ” 的缩写,基本上是对所有含义的不言自明的定义。

Block是一个独立的元素,具有独立的含义。但是,元素没有独立的含义,并且为了获得含义而与块打结。修改器虽然会更改其行为或外观。因此,需要创建任何新类的命名约定:
.block —元素修饰符{css!}
这使我们可以快速了解类之间的关系以及代码中的内容。
对设计师意味着什么?
显然,设计人员通常不会(通常)选择CSS作为其主要设计工具-许多公司的行业标准是Sketch,它在创建任何共享项目的命名约定方面非常灵活-无论是文本样式,图层您想要创建的样式或符号。基本上,必须遵循的唯一规则是,为了创建从大类别到子类别和项目或经过修改的项目的路径,必须命名一种新的共享样式,例如:
类别/子类别/项目/修改
重塑轮子通常是一种处理材料的昂贵且无效的方法,因此,可以使用BEM并通过以下方式命名样式,而不是创建新的自定义命名约定:
块/元素/修饰符
超级简单。
命名符号
为什么?
有了符号,我们可以说到可以体验使用BEM命名约定的真正优势了。驯服“创意”混乱的强大力量(让我们面对现实吧-设计文件中的绝对混乱与创造力无关,只是缺乏周到的工作组织),这是有回报的,因为您可以通过一点点的工作来更快地工作最初的努力。

怎么样?
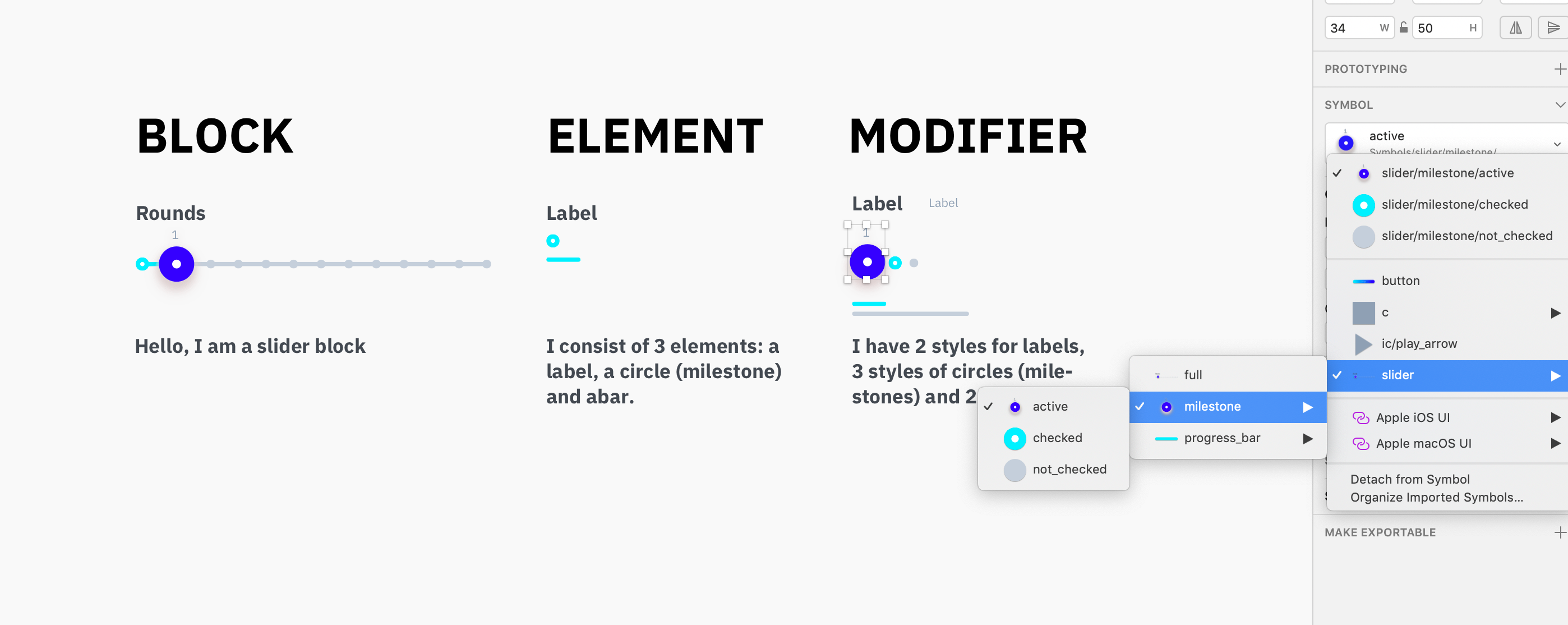
这个主题很大,值得一个单独的教程(我实际上正在研究),但是该示例旨在让您了解如何使用它。基本上,对用户而言具有独立意义的组件就是您的块 -在这种情况下,它是滑块。它由元素组成 -标签,进度条和里程碑圆圈。这些元素没有独立的感觉(您会如何处理一个刚刚挂着的圆圈?),但是它们会构建块。取决于交互的状态和上下文元件有不同的变型 -一个里程碑圆可以检查/激活/未选中。
嵌套符号并进行周到的命名值得另外一本教程,这显然是即将到来的,但是如果您需要其他一些说明,不要犹豫,在下面的注释中提出请求,并分享有关正确命名Sketch样式的故事。你做得更好!