Sketch 58导航菜单怎么建立?
Sketch 58中的智能布局💥
借助Smart Layout,Sketch使Symbols更加强大,并在设计中使用Symbol时为您的工作流程增加了负担。使用它,您可以设置更改符号替代时调整符号大小的方向,同时使该符号中不同图层之间的间距保持一致。
在本文中,我想向您展示如何使用“符号和嵌套符号”中的“智能布局”选项。
我们将创建一个导航。
导航菜单
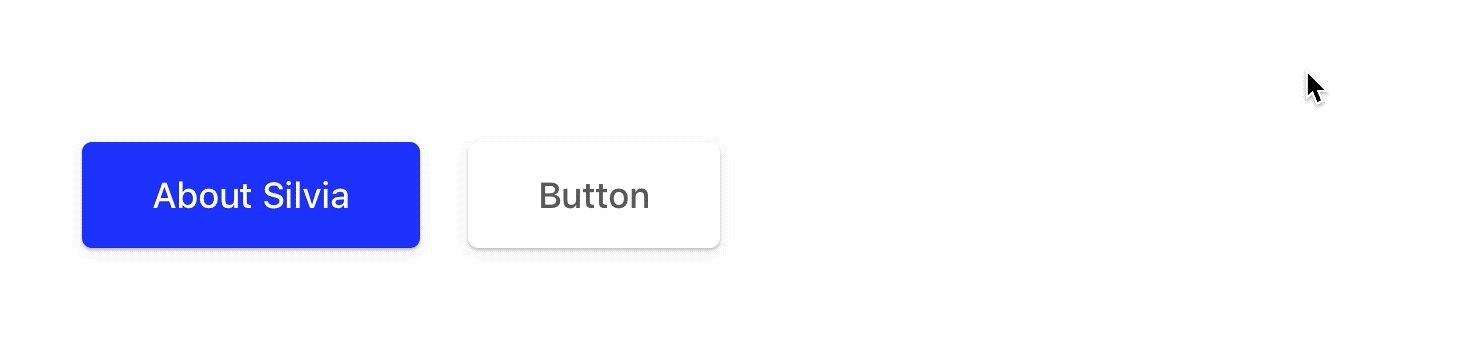
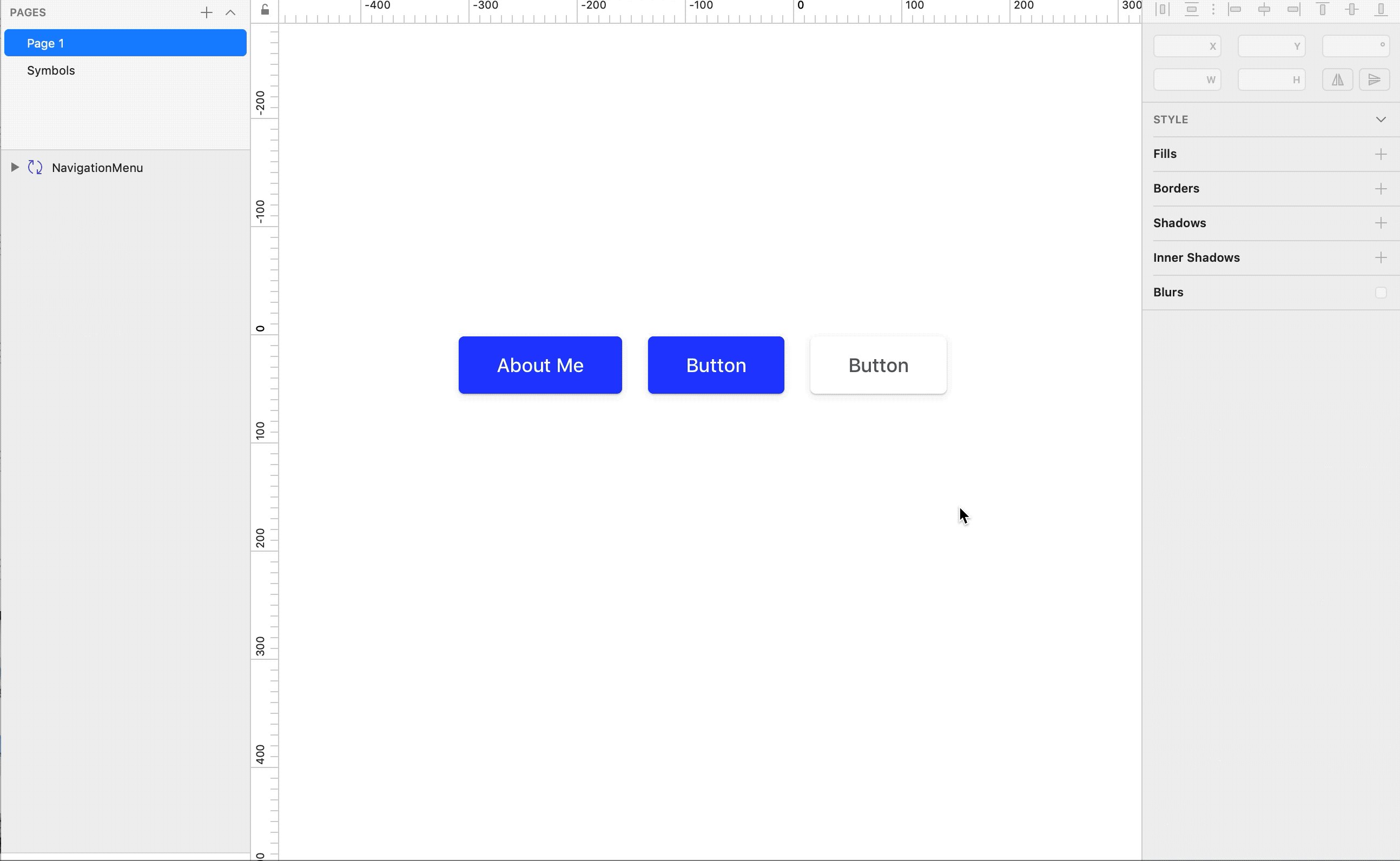
设计导航菜单时,经常发生的事情是您想覆盖标签的内容,在旧的Sketch中,我们需要调整每个项目的大小并重新放置它们的位置。得益于“智能布局”,我们可以轻松覆盖标签,它会相应地更新布局,还可以在菜单项和“导航菜单”中保持间距。很棒的事情是,我们还可以摆脱特定的菜单项,它仍然会更新布局。🥰这就是我们要建立的:

导航菜单设置
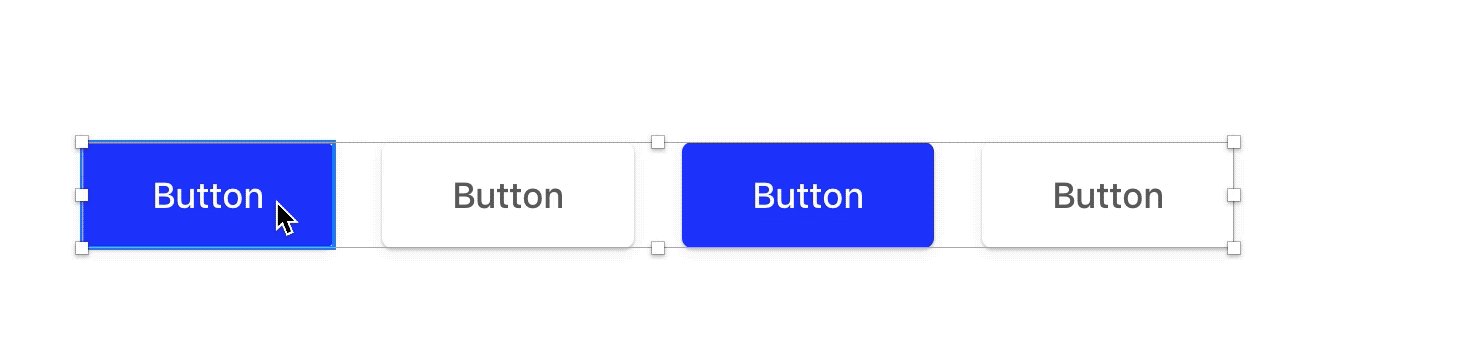
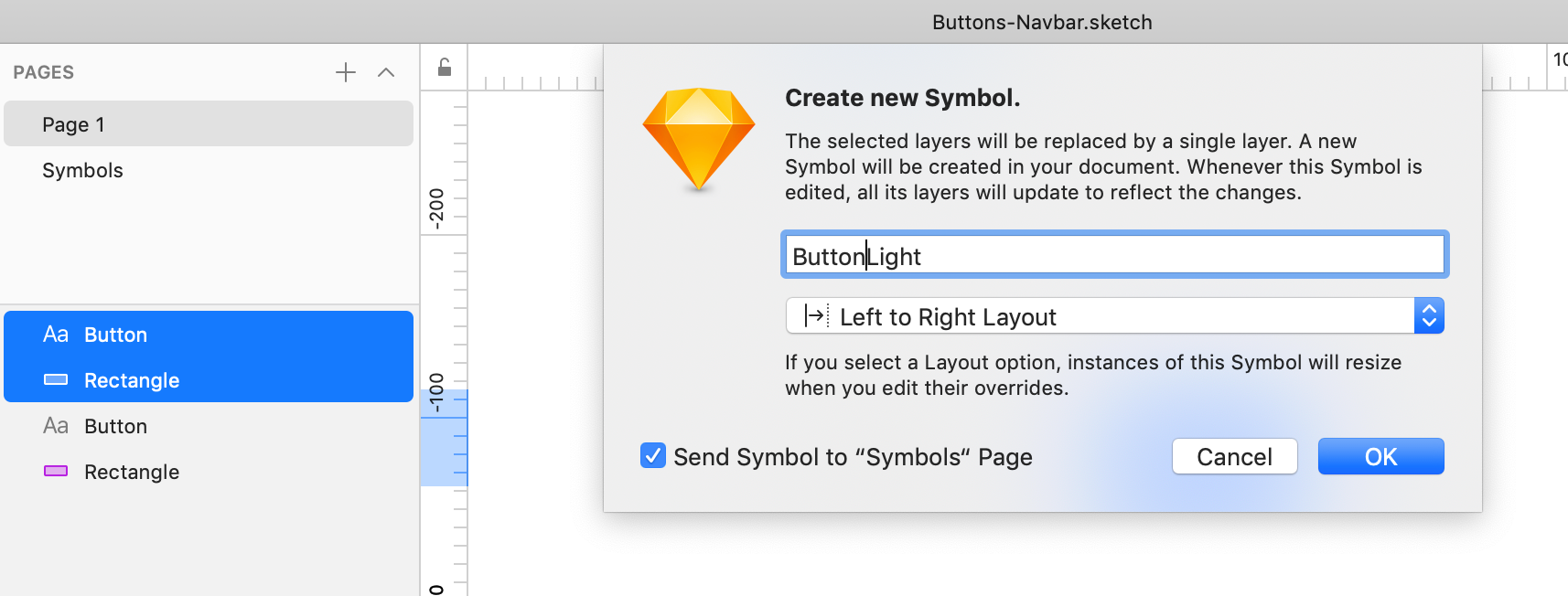
对于此示例,我们将需要设置两个按钮。为它们每个创建一个符号,然后在下拉菜单中选择从左到右的布局。

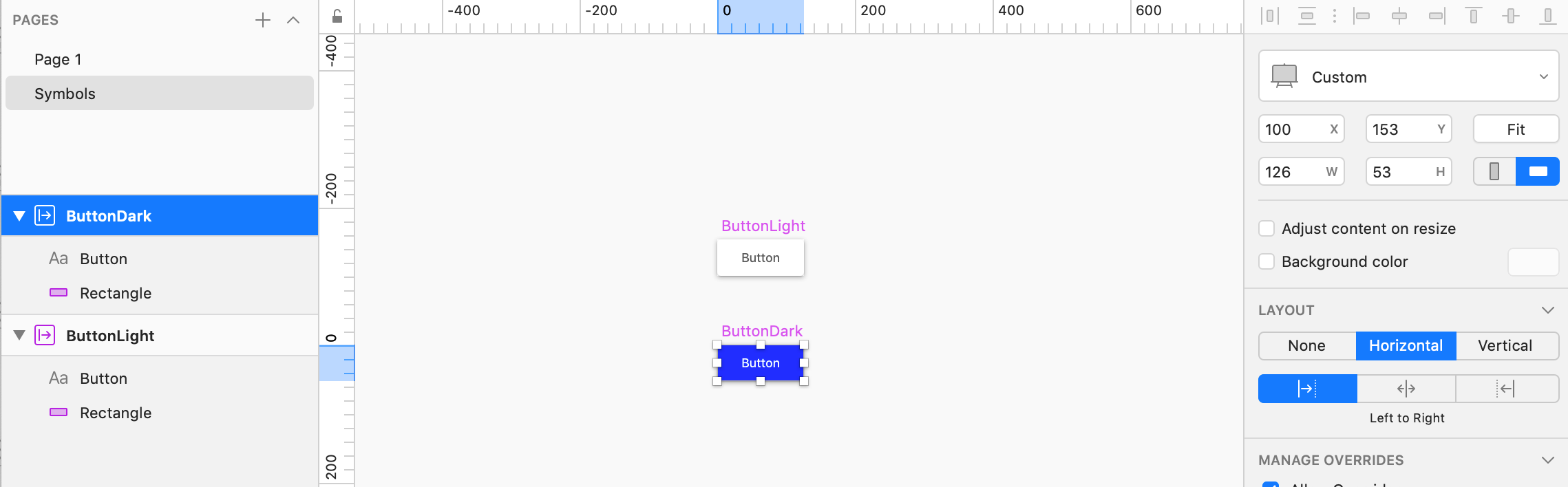
符号页面中的设置如下所示:

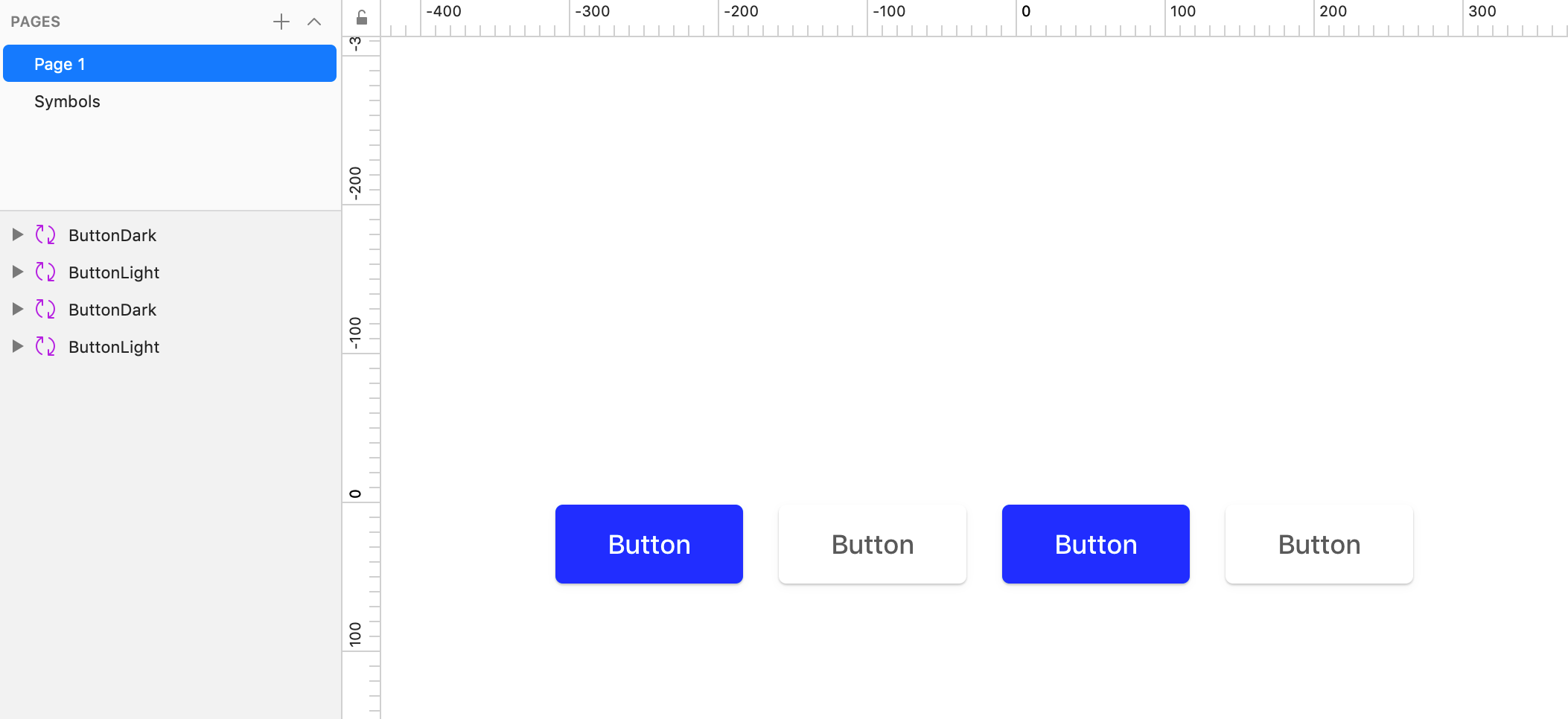
接下来,在导航菜单中插入任意数量的按钮符号,我们将在页面中执行此操作。

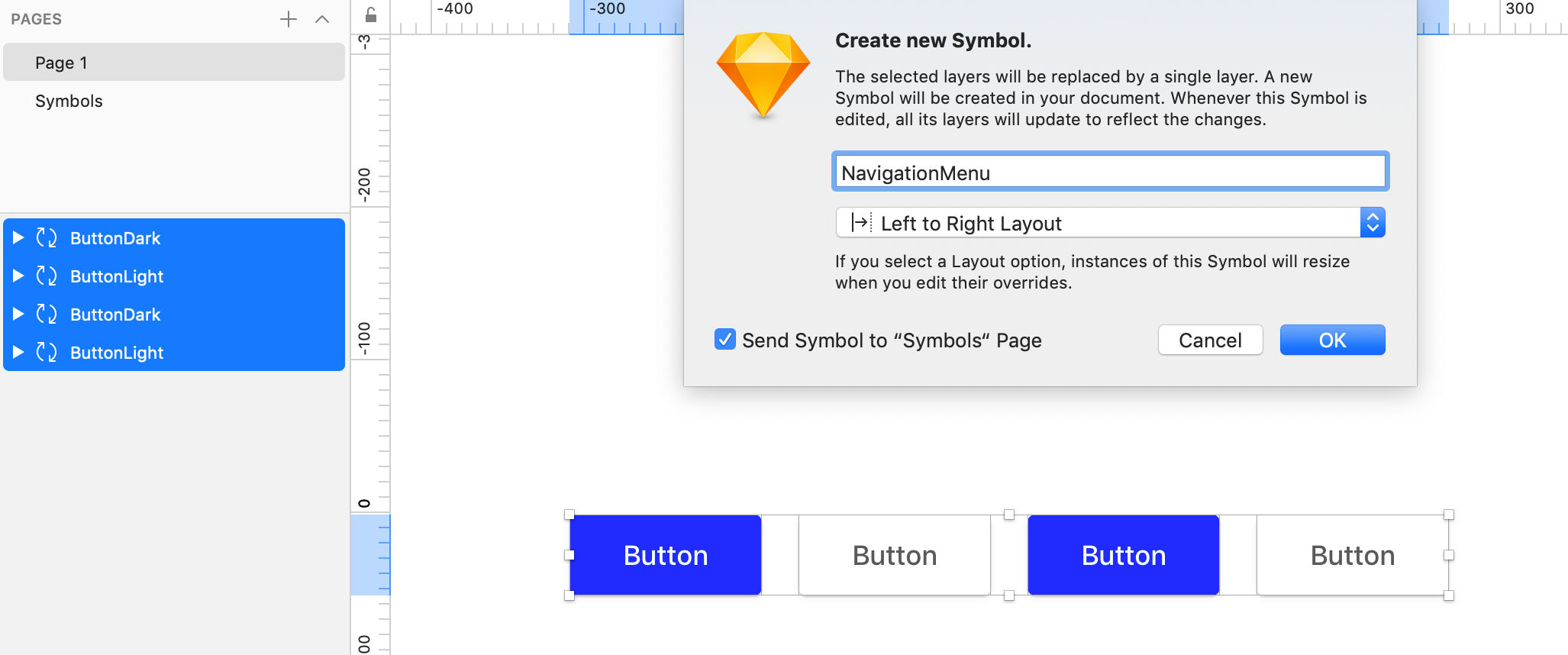
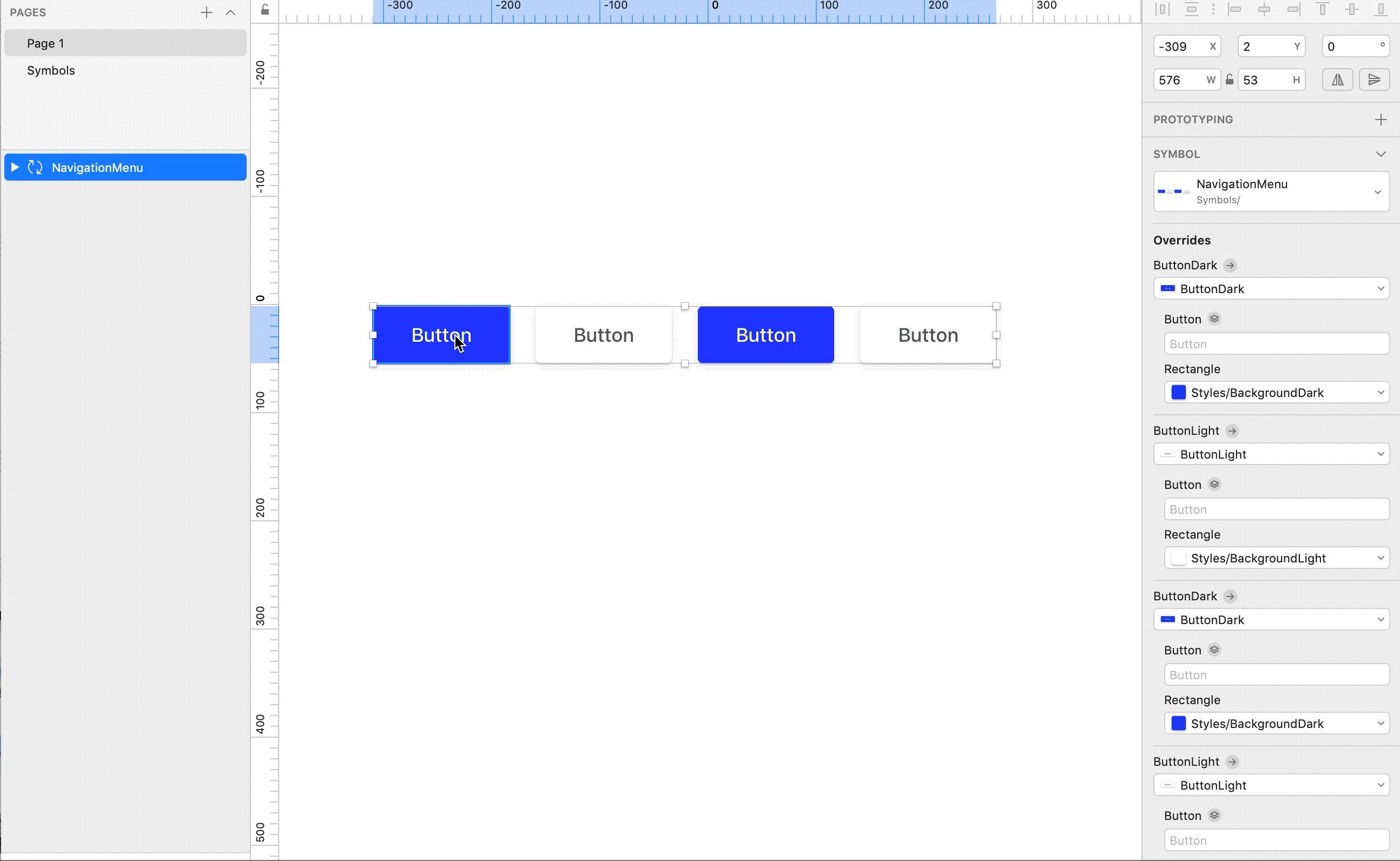
现在,我们需要选择所有按钮,并为“导航”菜单创建一个符号,在“智能布局”选项中选择“从左到右”布局。

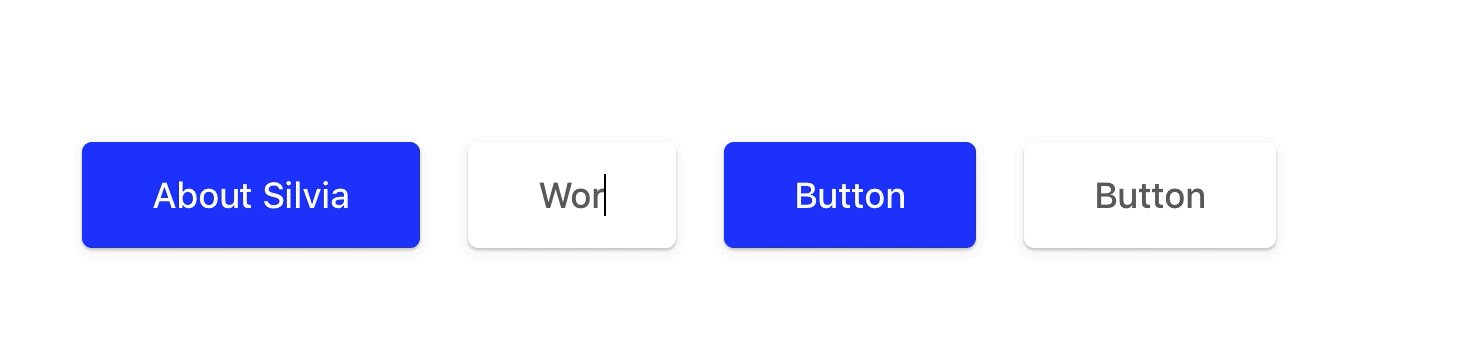
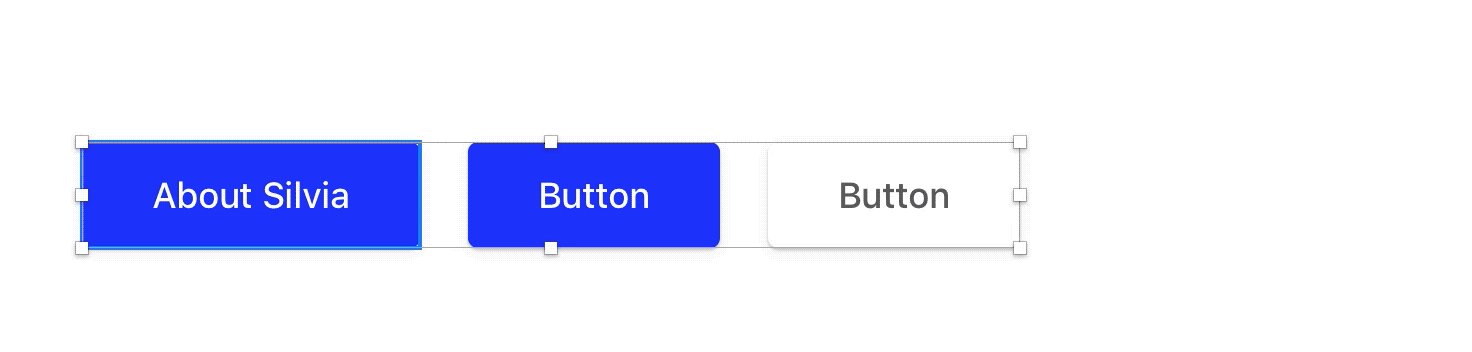
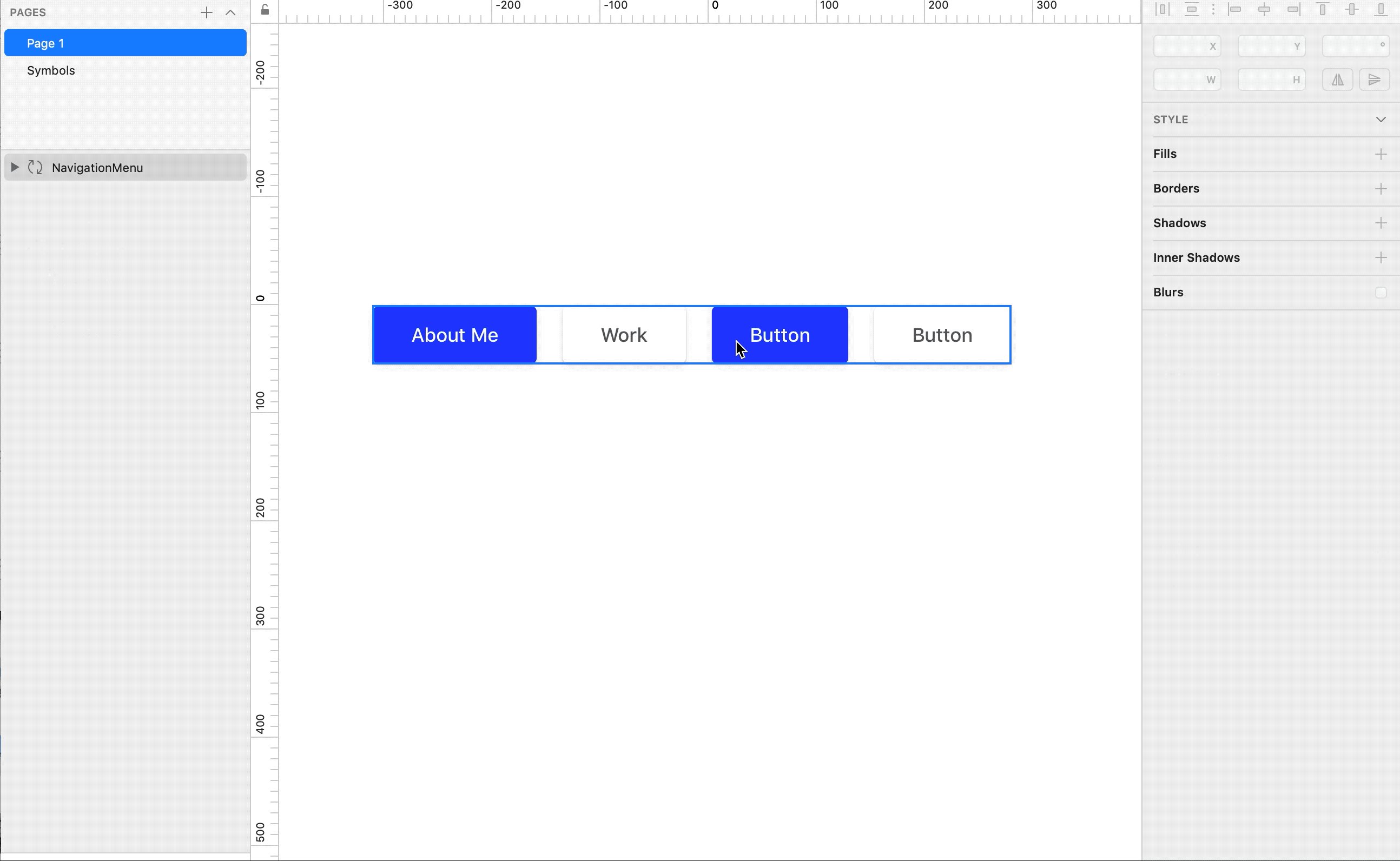
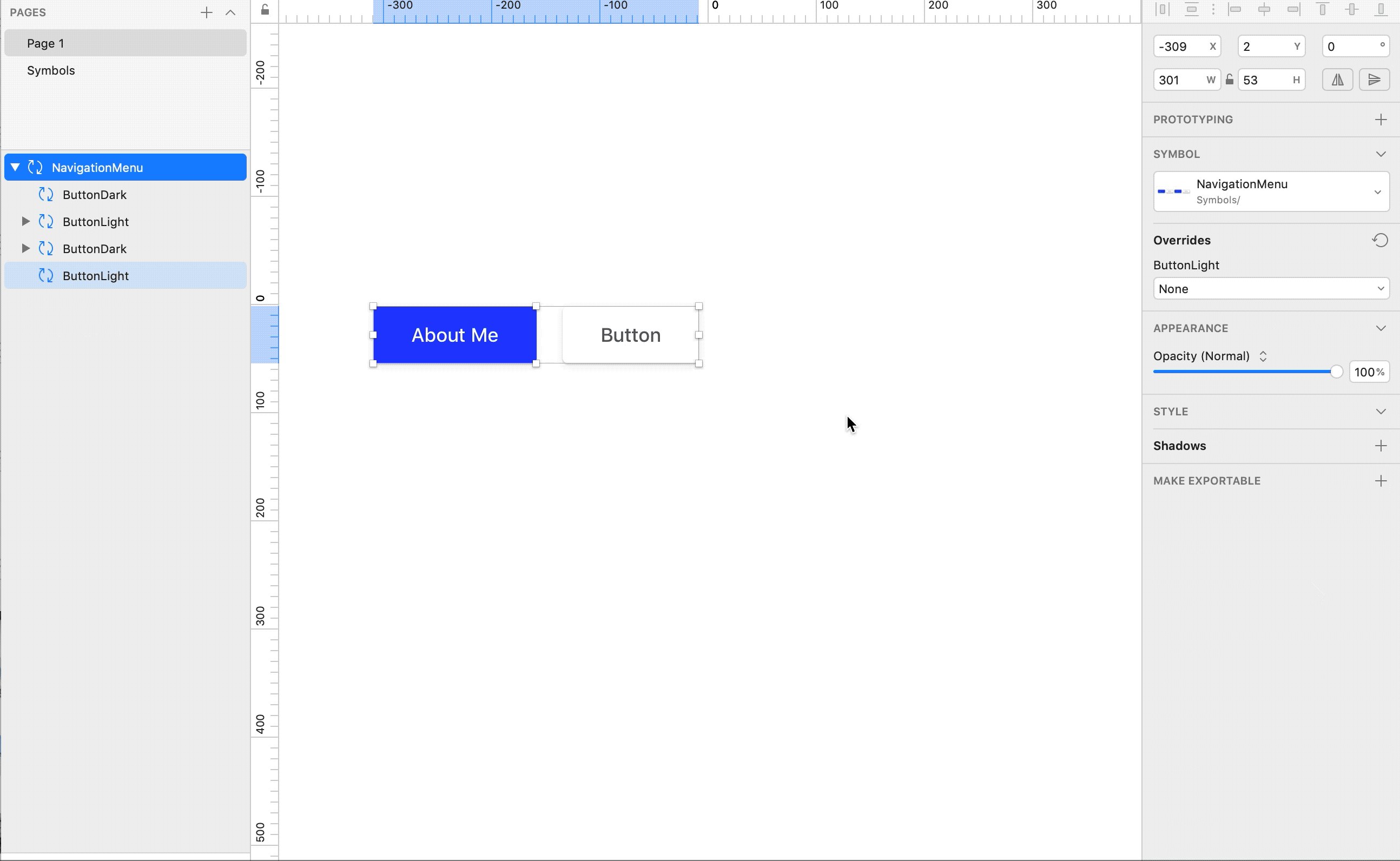
现在,我们可以覆盖每个按钮的Label,因为您可以看到它们保持了间距并完美地对齐了Symbol。在替代面板中,我们还可以将特定的按钮Symbol设置为none,它将更新Navigation Menu。之所以可行,是因为我们可以为符号(导航菜单),嵌套符号(按钮)甚至符号内的组设置智能布局选项。

如您所见,在Sketch 58中使用Smart Layout非常容易,并且您可以做很多事情。希望本教程对您有所帮助,如果您有任何疑问,请随时给我评论。
2020-01-27