Sketch 58下拉菜单如何构建?
Sketch 58中的智能布局
借助Smart Layout,Sketch使Symbols更加强大,并在设计中使用Symbol时为您的工作流程增加了负担。使用它,您可以设置更改符号替代时调整符号大小的方向,同时使该符号中不同图层之间的间距保持一致。
在本文中,我想向您展示如何使用“符号和嵌套符号”中的“智能布局”选项。
我们将创建一个下拉菜单。
下拉式菜单
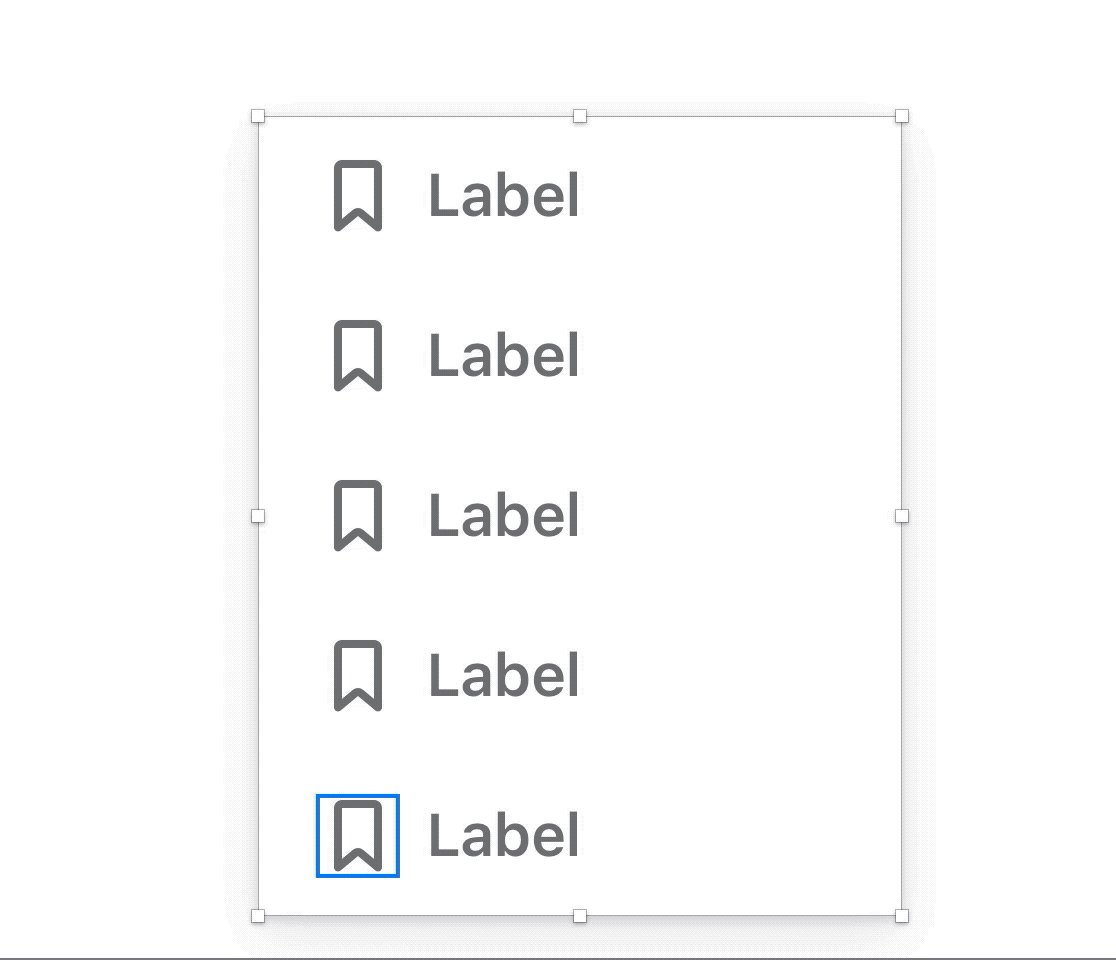
有时,我们的设计中不需要某些“下拉菜单”项,或者我们希望摆脱其中一项的图标(如果您有任何图标)。为了为每种类型的设计创建一个符号,我们可以设置Smart Layout来完成我们的工作。这是我们要构建的:

下拉菜单
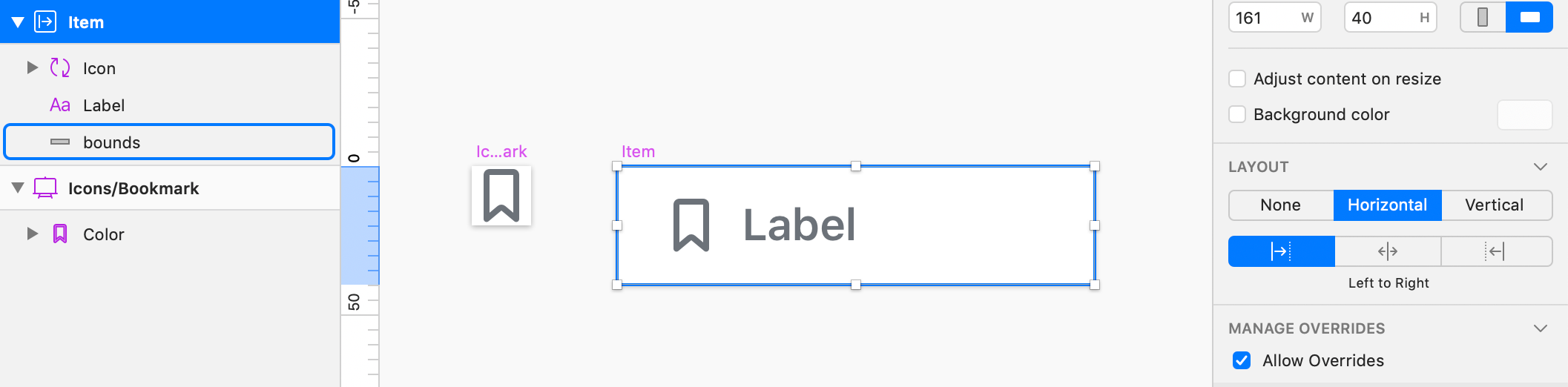
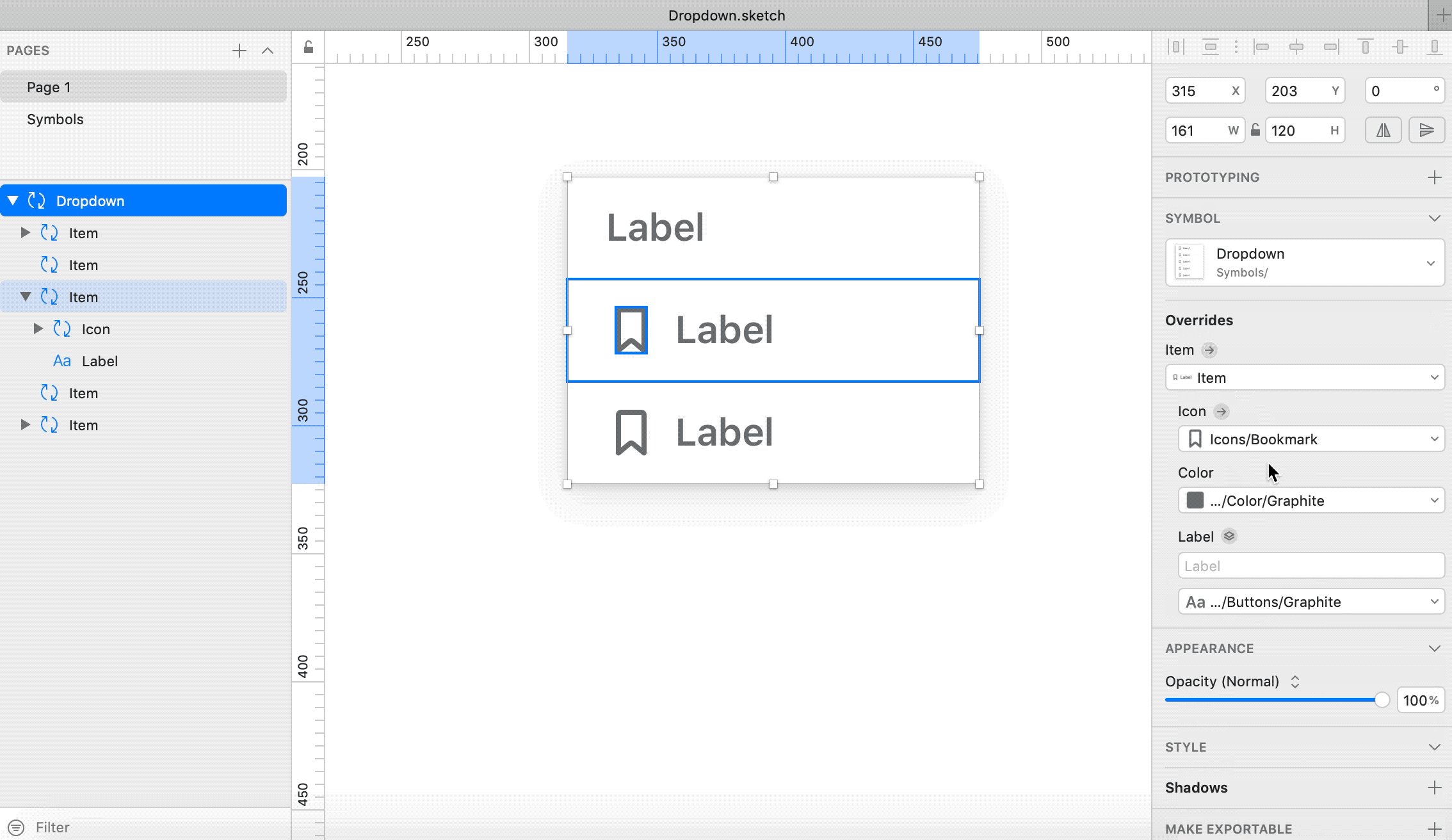
首先,我们需要设置符号项目,因为您可以看到它包含一个矩形(作为边界框),文本标签和图标符号。创建符号并将“智能布局”设置为“水平,从左到右”。

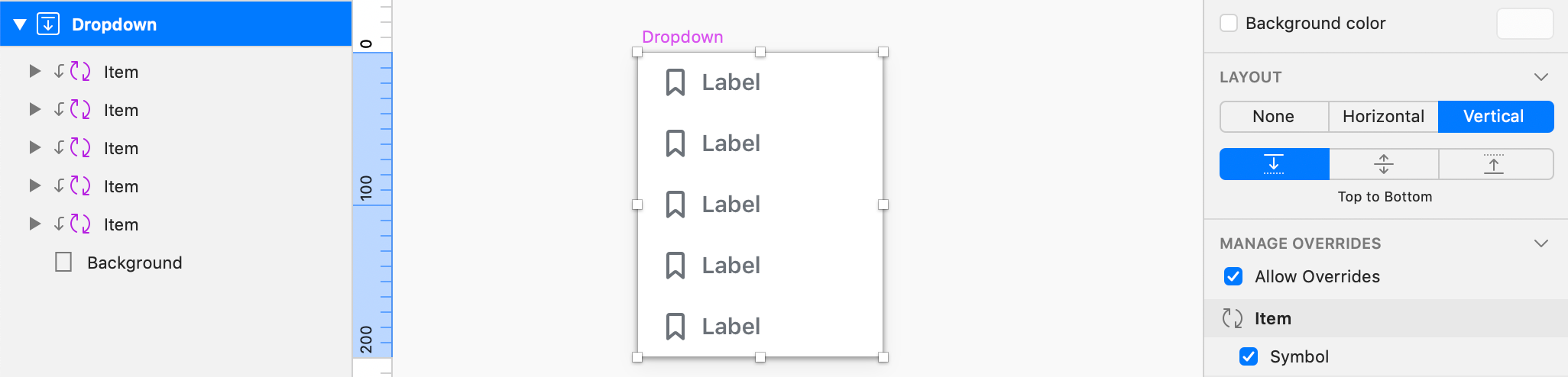
现在返回您的页面并根据需要多次插入符号,如果需要,您还可以为下拉菜单创建背景。确保所有内容都对齐,可以使用Sketch中的Tidy功能来对齐。现在选择所有图层并为下拉菜单创建一个符号,将“智能布局”设置为“垂直”,将“顶部”设置为“底部”。

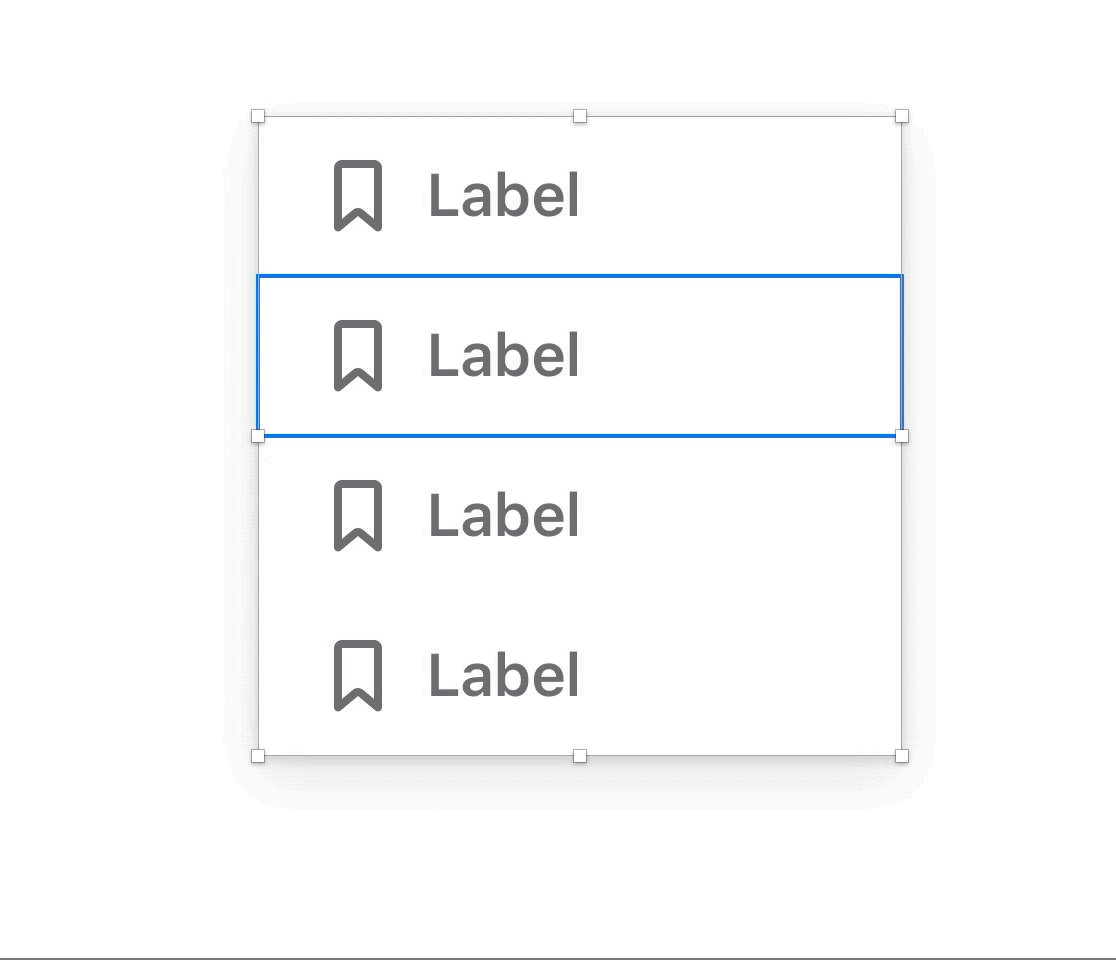
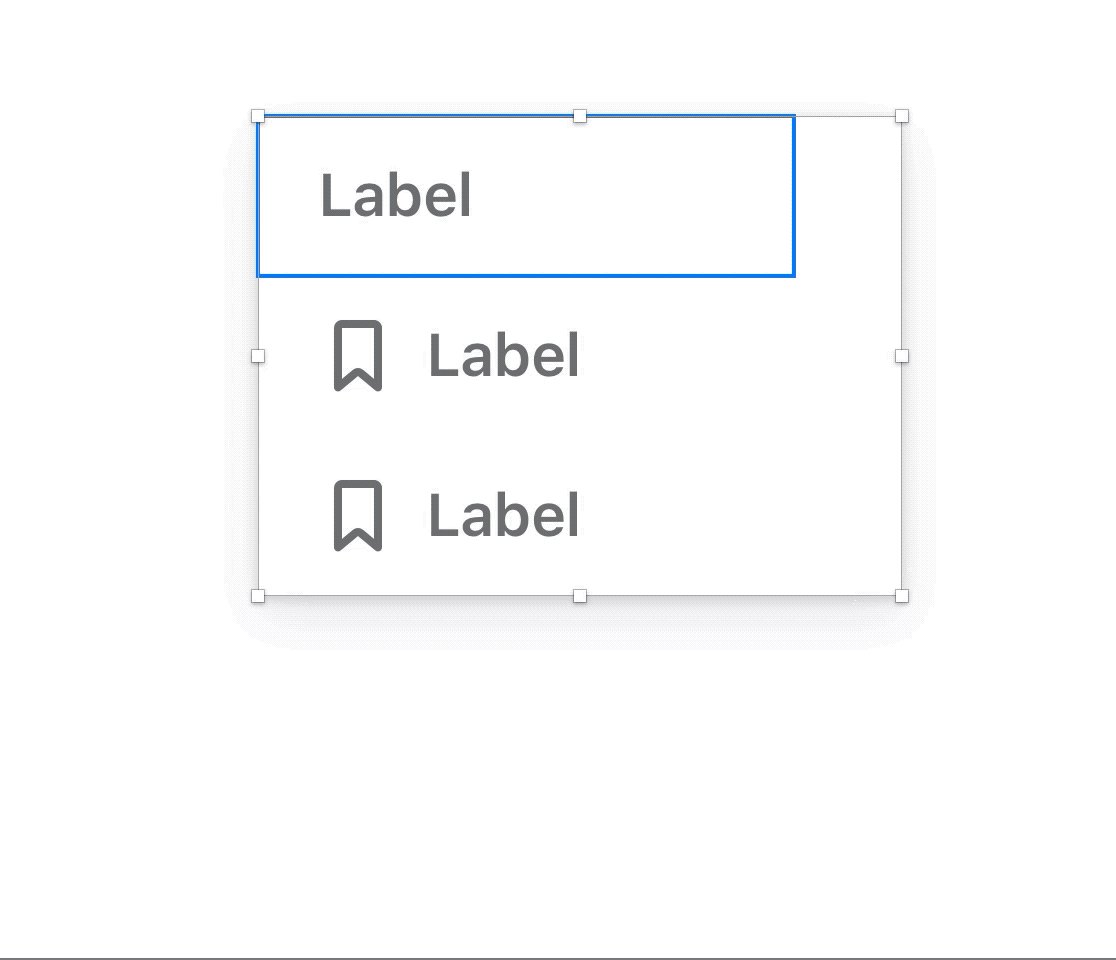
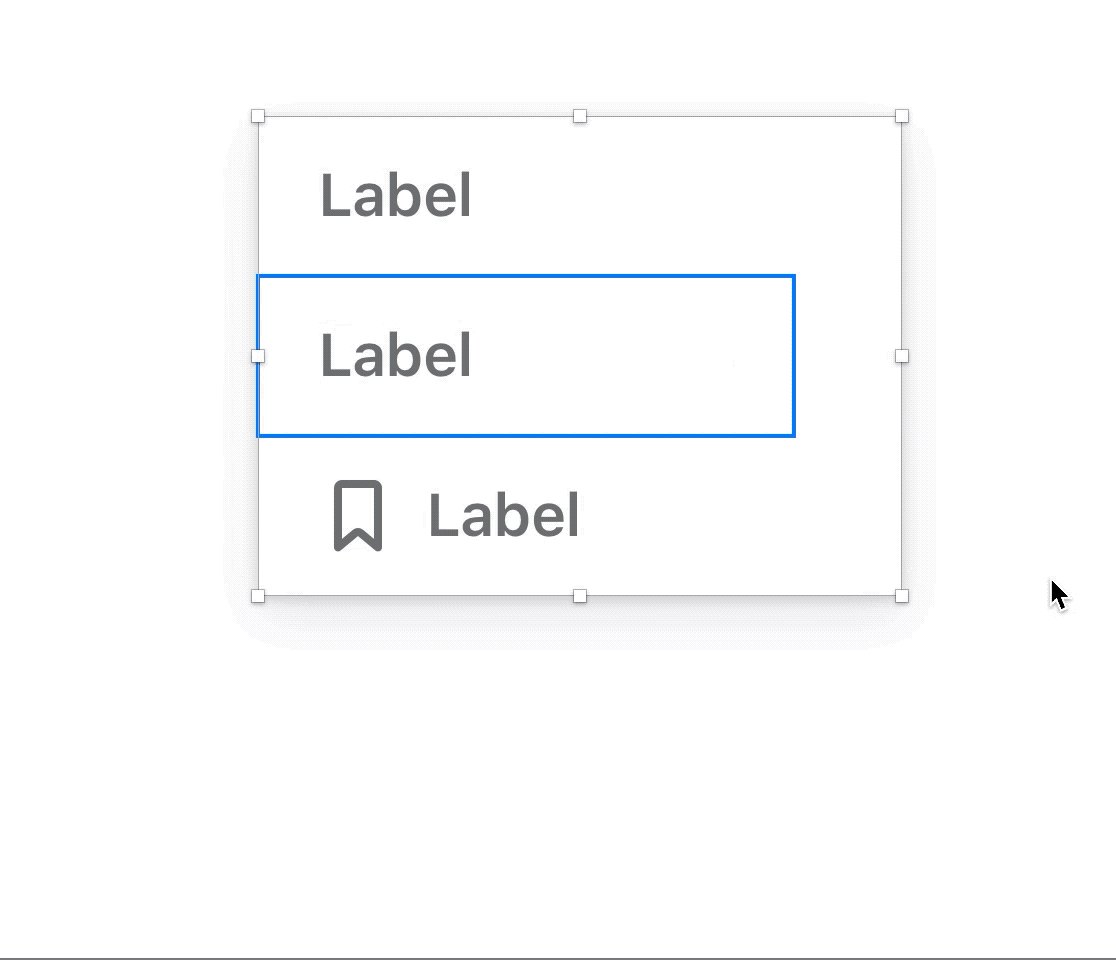
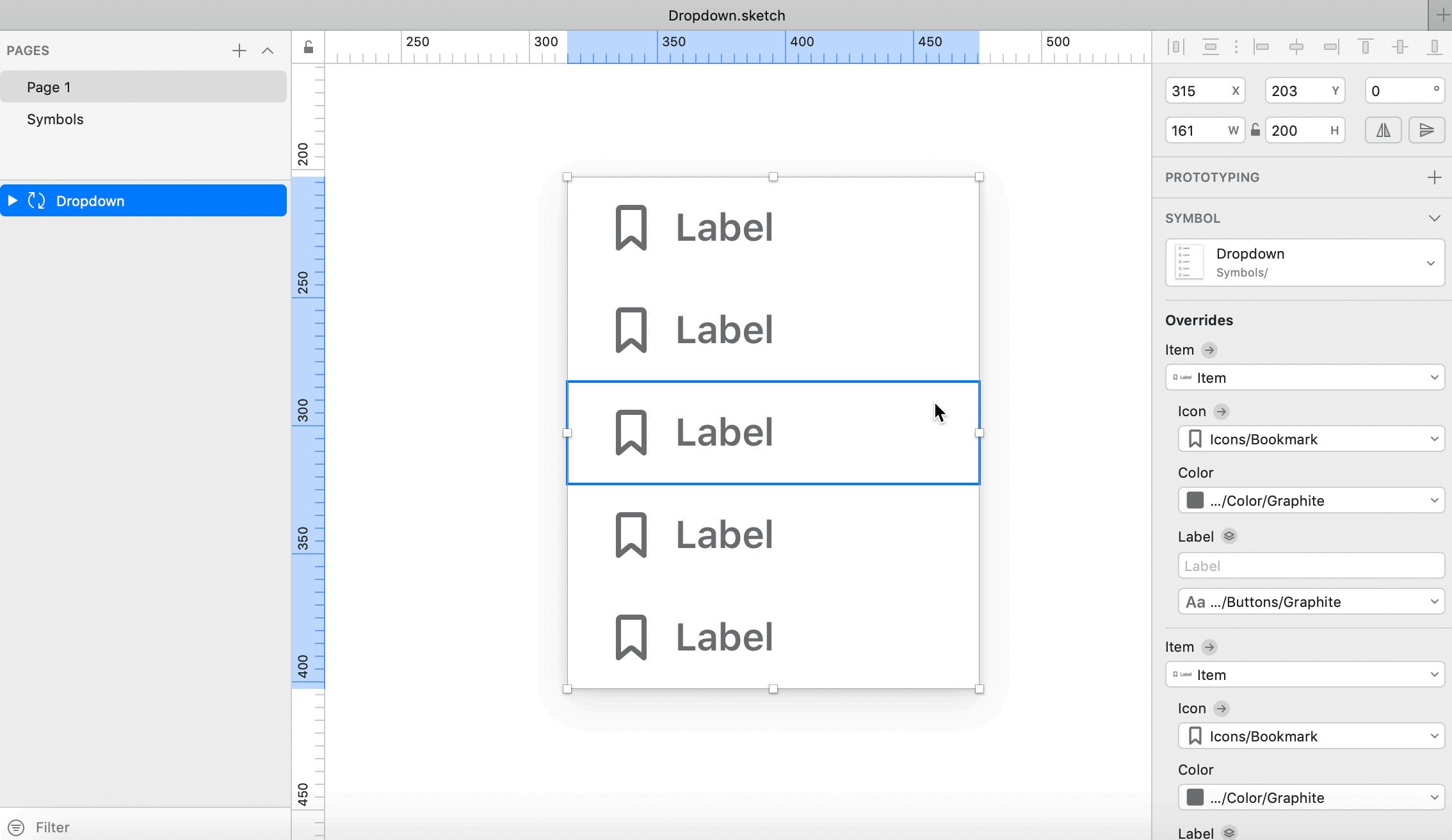
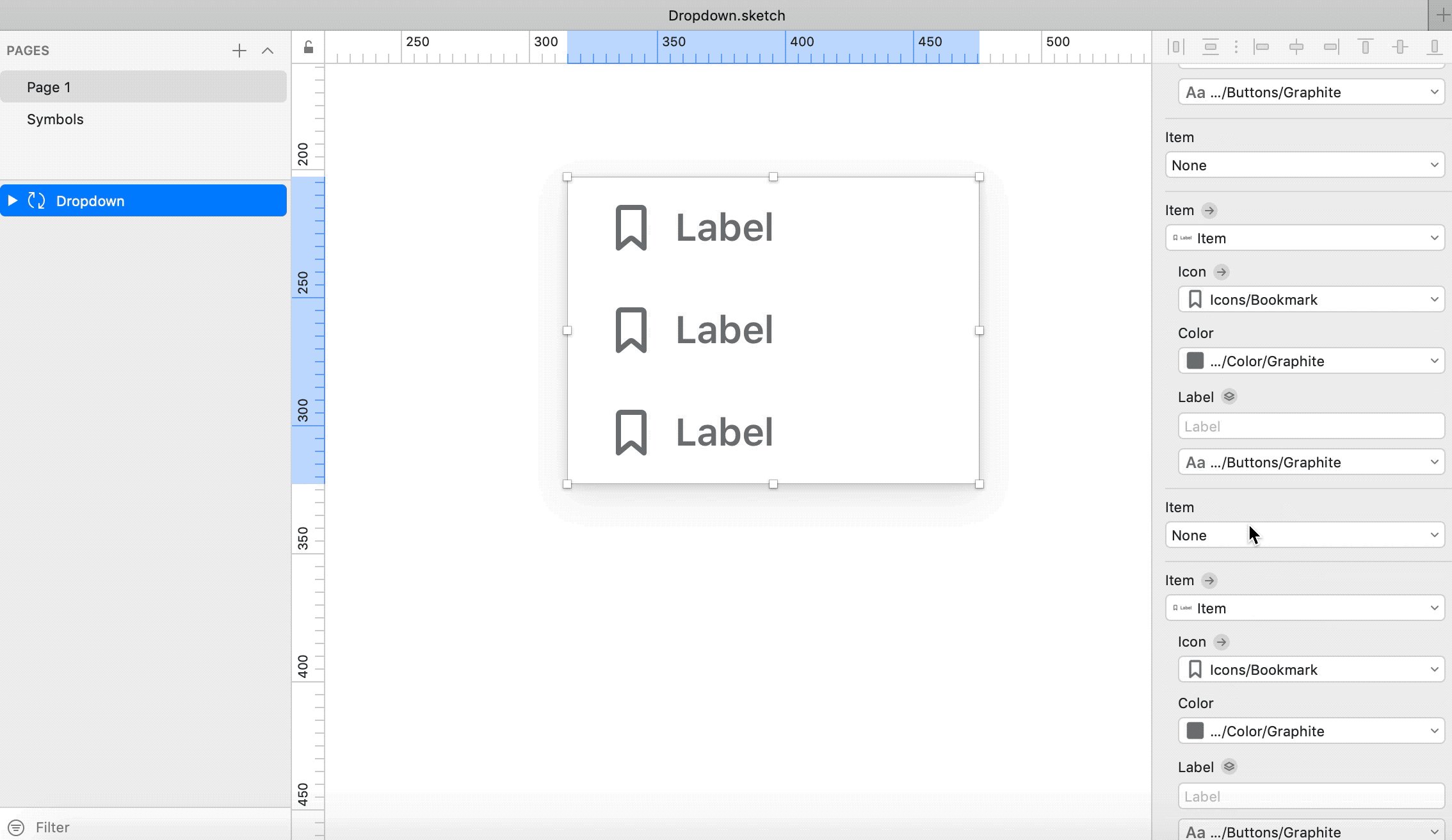
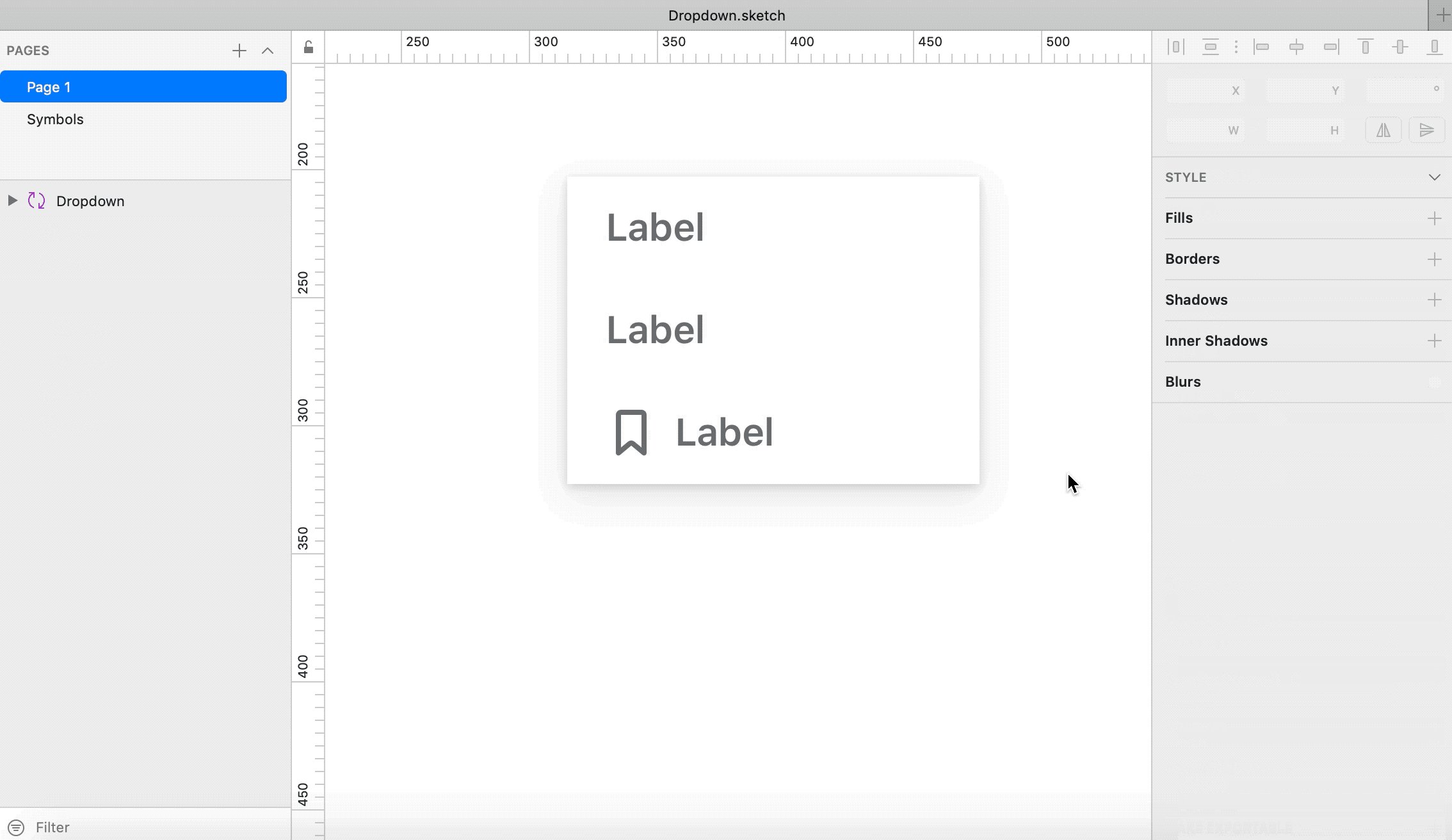
现在回到您的页面并通过将项目的替代设置为none来测试一切是否正常,因为您可以看到布局将被完美地更新。您可以对图标进行相同的操作。之所以可行,是因为我们可以为符号(在此情况下为下拉菜单),嵌套符号(在此情况下为项目和图标)和组设置智能布局。

2020-02-13