原型工具Sketch App的最佳插件
有许多免费或付费的原型工具,具有或多或少的资源,或多或少的功能,但是Sketch App可能是设计和可用性专业人员社区中考虑最好的一种。它不是太昂贵,而且也非常灵活,具有许多插件,可以完美地补充开发产品原型时所需的额外资源。
Sketch App是典型的桌面应用程序,使设计人员可以按层次工作,这与Adobe套件中可用的软件非常相似,无论是Adobe Photoshop还是Adobe Illustrator,这可能是其在同一领域的最大竞争对手。但使Sketch App真正强大的是其各种插件,其中许多其他功能使您可以连接到其他应用程序,从而在原型开发过程中为它们提供非常有趣的功能:处理字体,图像或添加的元素,使用样式标记…最终是我们可以添加各种“类固醇”的工具。
这些是Sketch App最有用的插件:
1. 齐普林
当设计师将新产品体现在原型制作工具中时,通常不仅是他或她自己的反思,而且是更广泛过程的终结。除了视觉设计师之外,其他人员(例如研究和概念设计专家以及想要创建尽可能直观和有效的用户体验的专家)也参与其中的过程。正如视觉设计师的工作被继承一样,在这一系列工作中,他们也给开发人员留下了“创造力”,使他们可以栩栩如生。
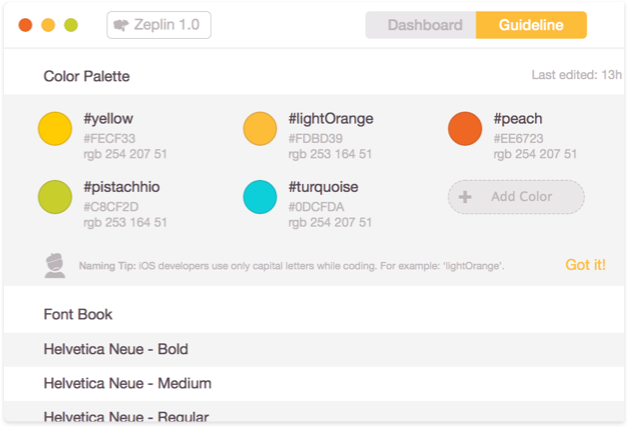
Zeplin在最后的过渡中扮演着特殊的角色。借助它,可视化设计人员可以为开发人员提供样式标记,并且如果开发人员更喜欢从头开始创建自己的代码,该工具还可以将其转换为可以用作起点或用作指导的代码行。Zeplin总结了调色板(在RGB值或十六进制数字系统中),不同元素的大小(无论是按钮还是菜单),相对于框的不同边距或屏幕本身的距离…

2. Invision LABS制作的Craft
对于视觉设计师来说,Craft是一个功能强大且方便的插件套件,因为它可以将外部参考从颜色转换为其他外部项目中存在的字体,从使用外部图像到使用Craft自己的元素库,都转移到原型。它的功能还使元素可以立即更改,可以在不同的屏幕上轻松复制它们……快捷方式插件。如果正确使用该方法,则可以改进产品并节省时间。
该插件简化了一些重复的操作:
●数据:设计人员可以从外部项目添加图像和字体,可以根据需要在垂直和水平方向上重复复制元素,包括按文件夹排序的文件图像,以使这些元素可用作将来的资源,可以在线查找或从其他存储下载像Dropbox这样的应用程序……几乎任何东西。
●原型:此功能使设计人员可以轻松地向其原型添加本机元素。在本机应用程序的样式中添加菜单或固定的脚注,添加效果和动画,生成HTML和CSS以使开发工作更容易,在Invision中共享Sketch App中的任何原型……它加快了项目开发的下一阶段。
3.草图尺寸
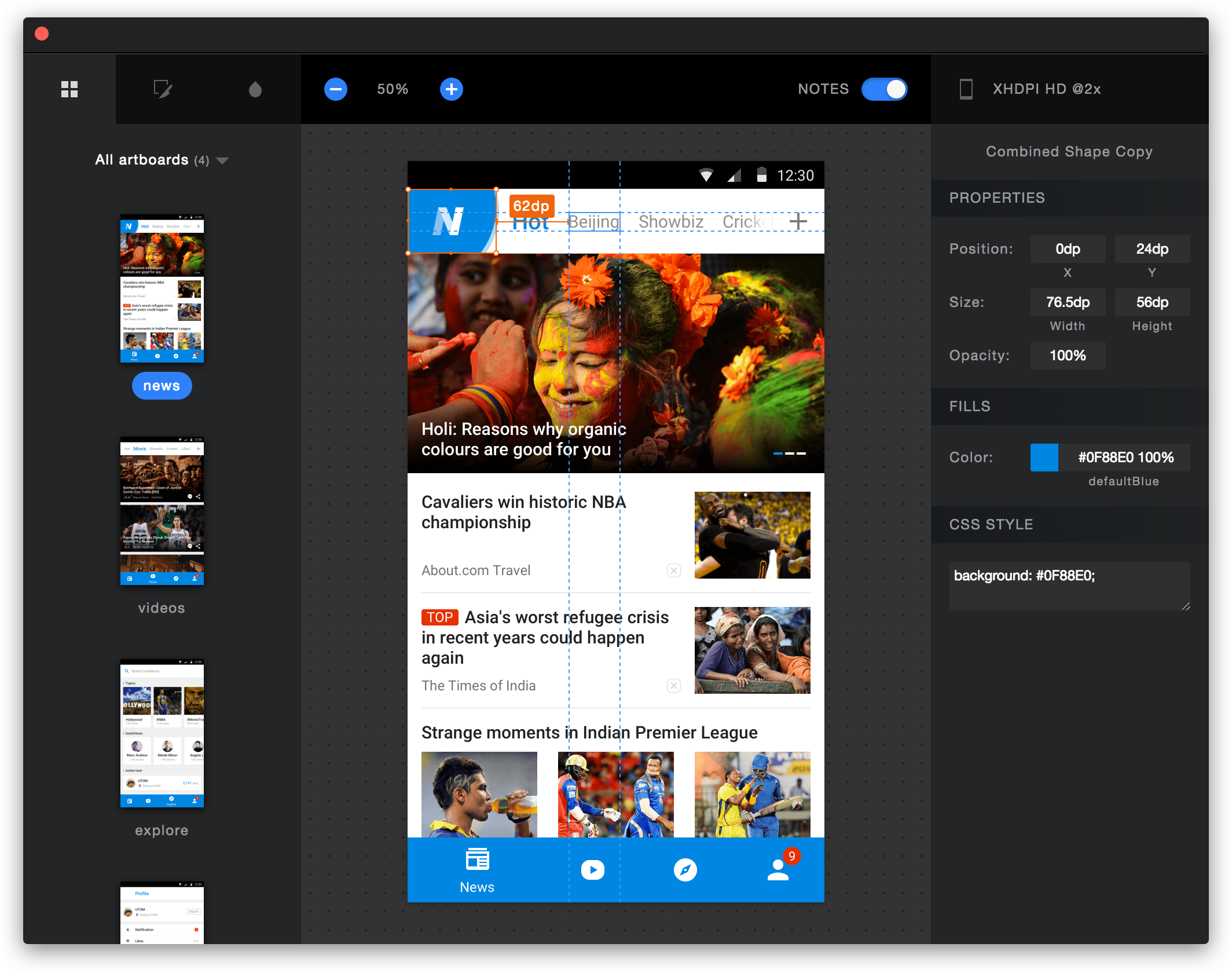
如果设计人员希望向开发人员提供使他们的设计成为现实的所有最低要求,那么Sketch Measure就是一个非常有用的插件,通常分为故事(对于用户体验来说,是有价值的小功能):与字体,颜色,距离,设计细节,例如模糊,渐变,阴影……该插件具有方便的颜色代码,用于区分标记的大小,相对空间或元素属性。

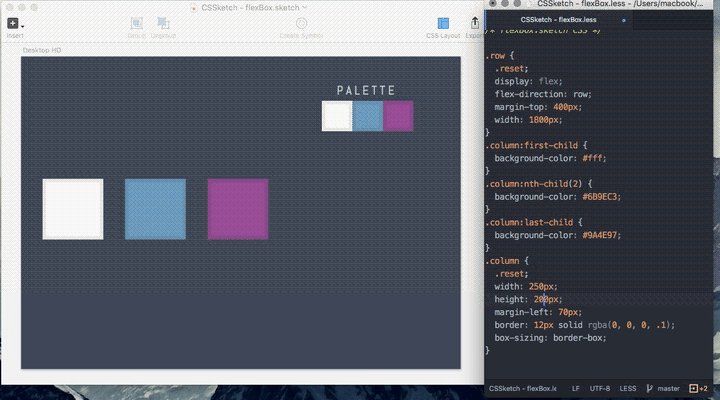
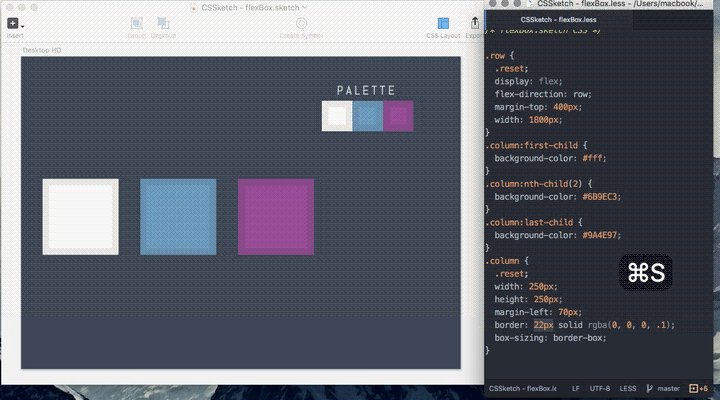
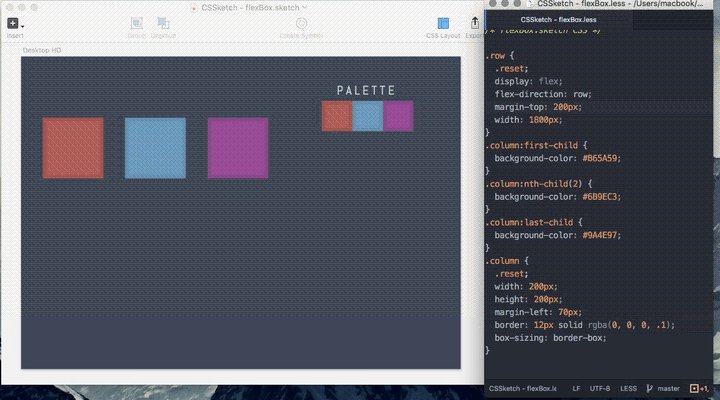
4. CSSketch
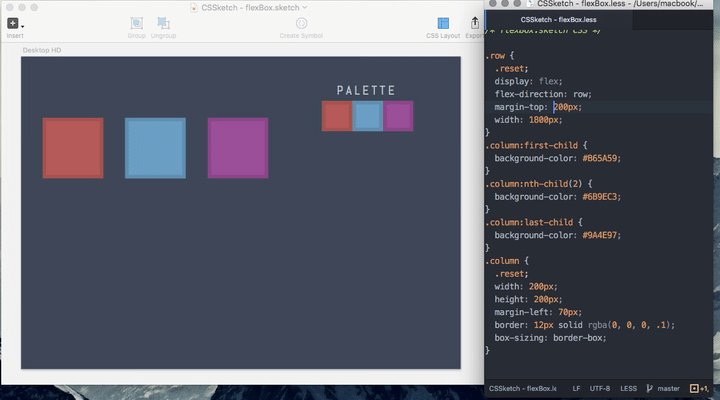
CSSketch是一个插件,使设计师可以通过样式表来修改设计:它最终是改变颜色,大小,设计效果(例如阴影或模糊)的快速方法……它与LESS完全兼容,LESS可以显着扩展CSS语言的功能。例如,用户可以添加使CSS功能得以维护和扩展的变量和函数。像该原型工具的其他插件一样,CSSketch在GitHub中可用,因此任何人都可以作为应用程序对它的增强做出贡献。
这些是此插件的一些有趣的好处:
●借助CSSketch,添加样式表后,可以自动检测样式表中的任何更改(无论大小如何)。将更改应用于此工作表可使它们快速应用于设计。
●CSSketch基于Webkit引擎,该浏览器使用的代码与Apple的Safari或Google的Chrome所使用的代码相同。
●所有设计元素均具有默认位置值。

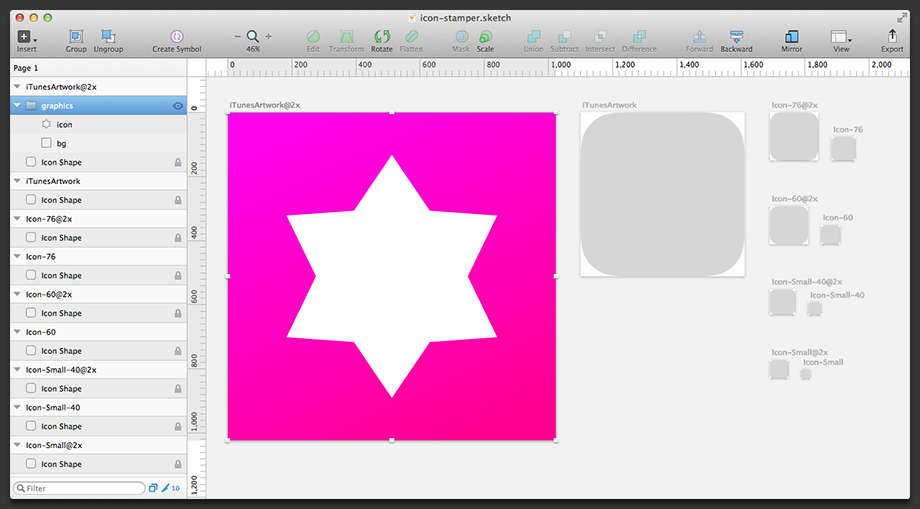
5.图标压模
这是看似微不足道的那些插件之一,但它非常有用。它使设计人员能够创建工作模板,以便轻松地为适用于iOS和Android环境的所有屏幕创建图标。您需要做的就是为最大的屏幕尺寸创建应用程序的图标,选择组成新设计图标的图层,转到“插件”,选择“图标压模”,它将在其余工作台中复制。这是简单的功能,可以节省大量工作。