Sketch69来啦!新增多项有用新功能,你更新了吗?
经过蛮长时间的等待,Sketch的新版本 69版本来啦。想想Skech的版本更新速度也是挺快的,下一个版本就又是一个大版本70了,不知道会有什么Amazing的功能。不过要说Amazing,69版本给了我们很大的惊喜。一起来看看这次新版本的更新体验吧。

下面的内容来自Sketchapp官方博客,希望给各位小伙伴快速Get新功能带来帮助。
在最新的Sketch应用程序更新中,我们引入了三个你会喜欢的功能。第一个是颜色变量,这个是很多设计师期待已久的功能,对于构建设计系统非常有效。其次,这次更新带来了一个新的“组件视图”,简而言之,你可以在这里以缩略图的方式查看本地的组件,文本样式,图层样式和色彩变量,可以这么说,有了这个组件视图,你就拥有了一键生成“设计规范”的便捷度。最后,我们新设计的“插入”窗口,使查找和插入组件比以往更容易。
色彩变量
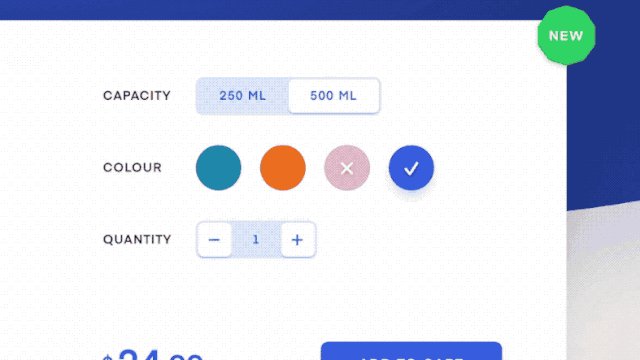
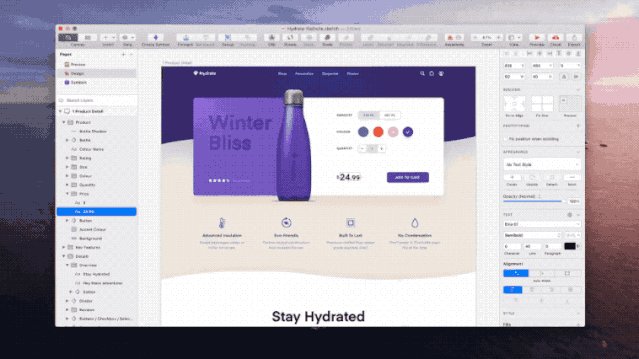
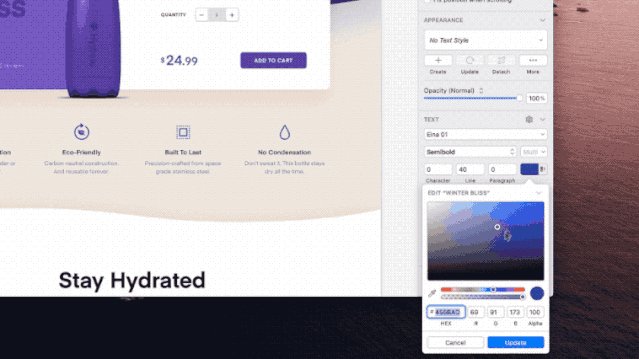
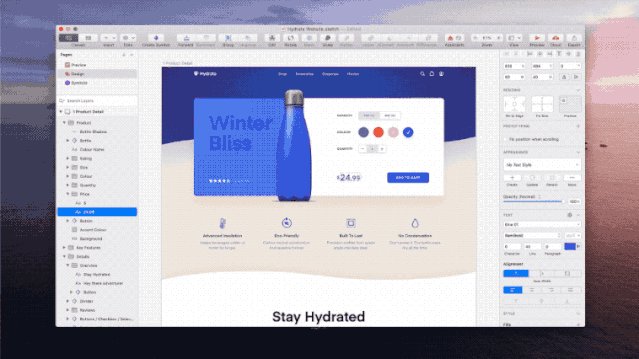
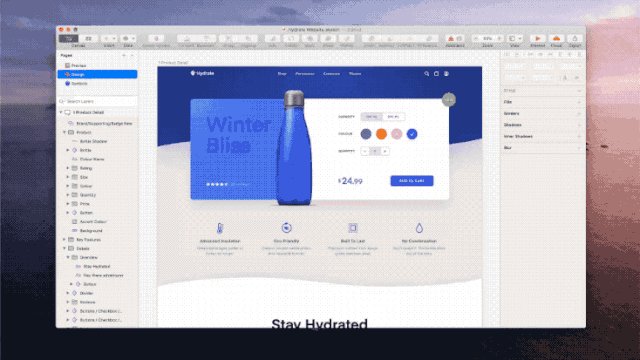
无论您是在做一个一次性项目,还是管理一个复杂的设计系统,保持使用的颜色一致和最新都是很重要的。借助“色彩变量”,操作变得更加容易。它们的工作方式与您期望的完全一样-我们可以在应用填充颜色(纯色)的任何地方应用它们。当您对“色彩变量”进行更改时,您会看到该更新会自动应用在使用它的每个图层上。
您可以直接从颜色选择框创建颜色变量。我们还引入了一个菜单,可帮助您快速访问和应用现有的颜色变量。您可以从Color Popover或从新的组件视图(Sketch快捷菜单左上角)中编辑它们,使用颜色变量替换纯色预设。
当您打开文档时,我们将自动转换其中的所有现有纯色预设。任何全局纯色预设都将成为本地的库,可供使用它们的每个文档使用。如果要编辑它们,只需从“库”首选项面板中打开“库”文档,就像使用其他任何库一样。
Sketch官方还提供了一个名为Color Variable Migrator,帮助你在Sketch69之前的版本中也能方便的转化预设和颜色变量。静电已经将这个插件打包,你可以直接在微信公众号聊天窗口回复:69 下载到这款插件。

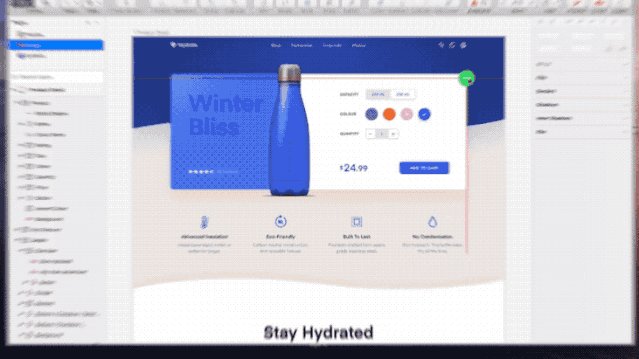
组件视图(测试版)
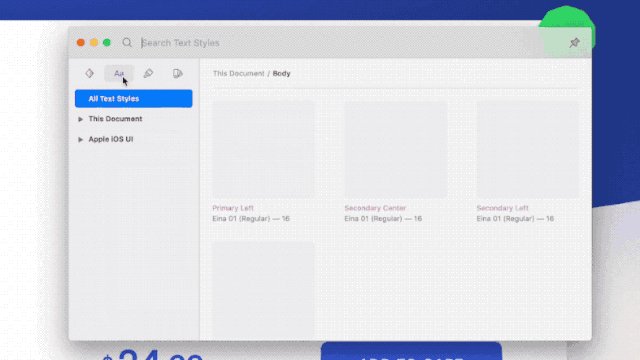
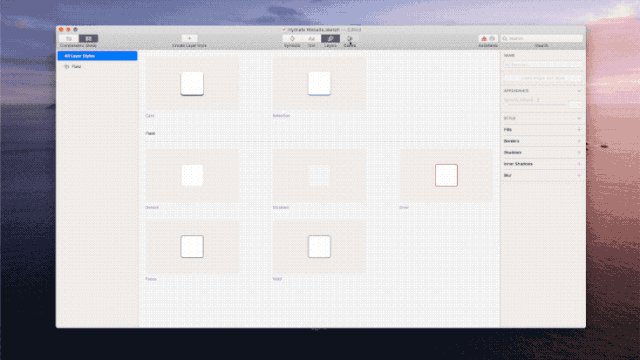
除了全新的组件类型之外,此更新还为它们进行了统一归纳。新的“组件视图”为文档的所有元件,文本样式,图层样式和颜色变量提供了应有的空间。
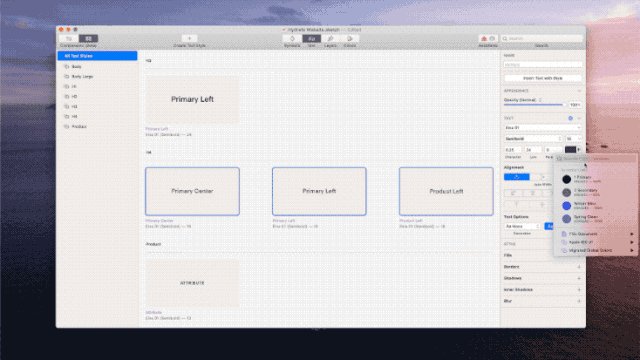
单击工具栏上的“组件视图”选项卡,将会切换到组件选项画布。在那里,您将看到一个网格,其中包含文档中每个组件的预览。从那里开始,我们可以轻松地将它们组织成组,重命名它们,甚至可以使用属性检查器中的控件进行批量编辑。换句话说,您不再需要为了仅仅出于查看和编辑文本样式的目的,而手动创建一个充满文本图层的页面。
这个新的组件视图是关于组织和编辑当前文档本地的组件的全部。其他库的组件(按设计)是只读的,因此在这里看不到它们。要查看和编辑这些文件,您需要在该库的Sketch文档中打开“组件视图”。
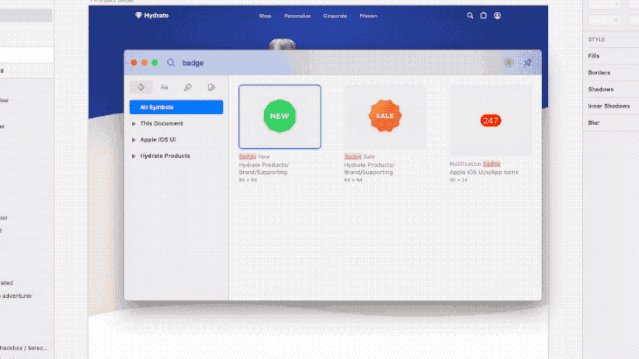
“插入”窗口
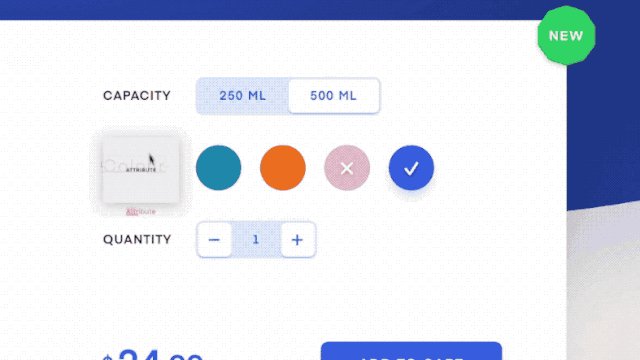
新的组件视图让系统组织组件变得更加方便,但是,插入它们也需要足够容易才行。因此,在此版本中,我们引入了“插入窗口”。顾名思义,“插入窗口”是一个独立的窗口,专门用于从本地文档或已启用的任何库中浏览和插入组件。在这之前,你只能在“插入”菜单中选择相应的元件并插入到画板,现在,只需点击键盘的C键,即可将其打开,键入以搜索所需内容,在组件类型之间进行过滤或在侧栏中浏览特定的库和组。
找到所需内容后,只需将其拖放到画布上即可。执行此操作时,窗口将自身隐藏,因此您可以看到整个“画布”,但也可以将其固定以使其自动重新出现。
我们还添加了一些不错的拖放功能-例如将文本样式拖放到文本图层上以应用这种样式,同样,我们也可以拖放图层样式和颜色变量。您甚至可以将“颜色变量”拖到“检查器”中的“颜色”上来取代对应的颜色。